클래스 소개

강의소개
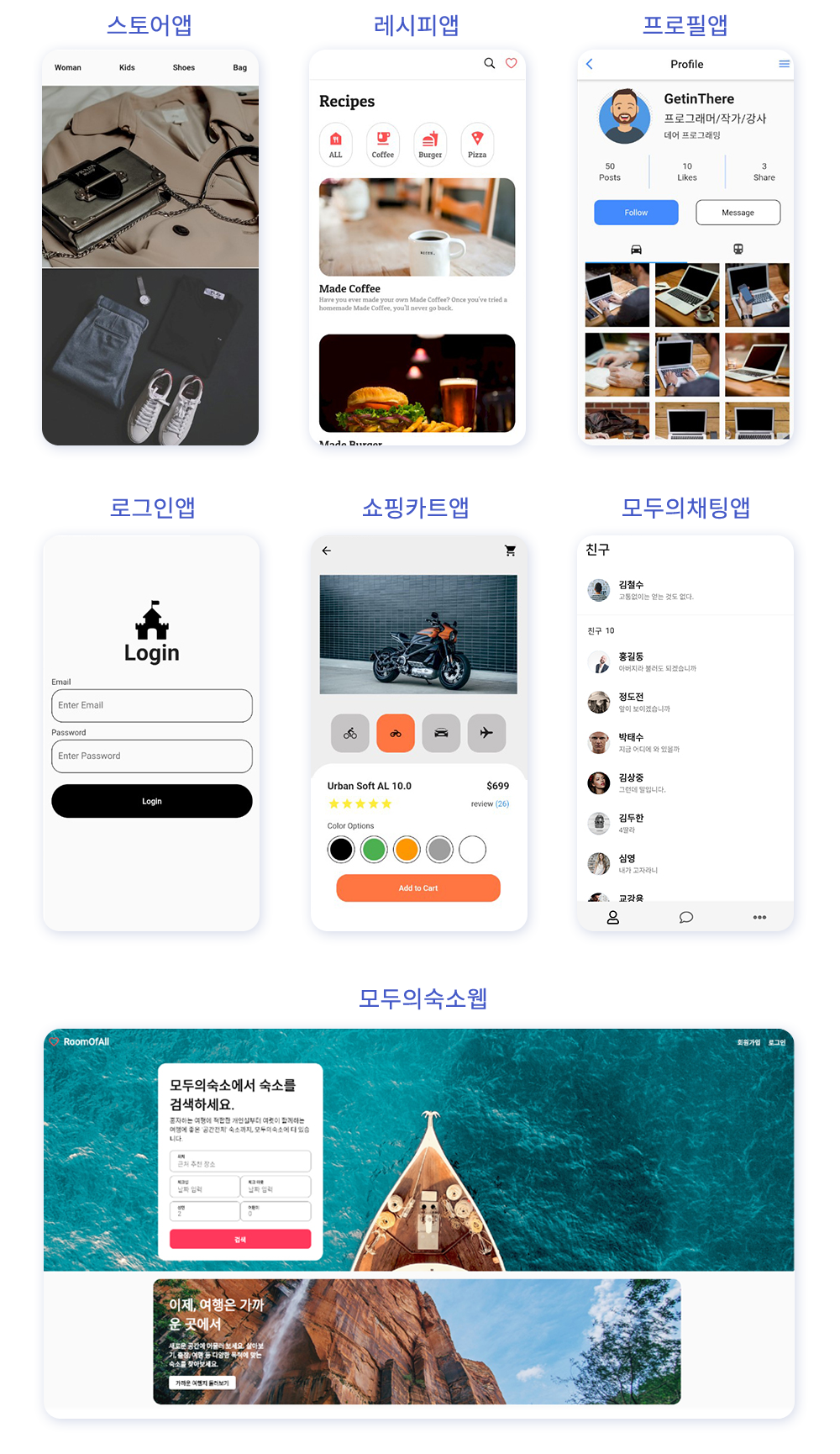
플러터의 대표적인 위젯을 완성된 7가지 예제를 활용하여 학습합니다.
본 강의는 [모두가 할 수 있는] 플러터 UI 입문 (앤써북) 교재 강의입니다.
본 강의는 [모두가 할 수 있는] 플러터 UI 입문 (앤써북) 교재 강의입니다.

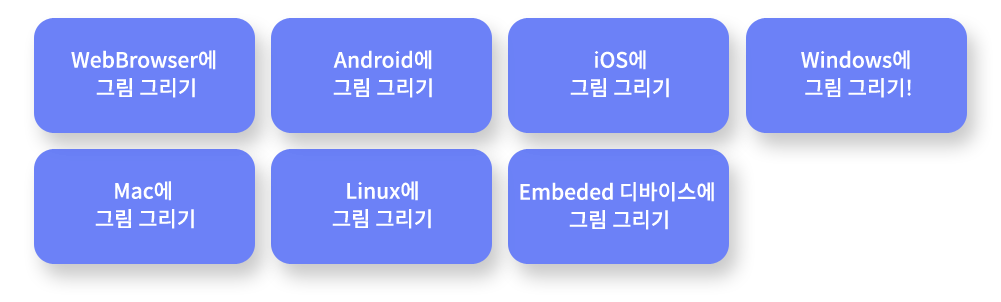
Flutter는 UI 프레임워크
Flutter를 학습하면 플랫폼에 종속되지 않고 그림을 그릴 수 있습니다.
한 번의 코딩으로 아래 7가지 플랫폼에서 동작하는 애플리케이션을 만들 수 있습니다.
한 번의 코딩으로 아래 7가지 플랫폼에서 동작하는 애플리케이션을 만들 수 있습니다.

GetX 상태관리 강의 추가 제공
서버 API 문서를 보고 통신을 하는 법을 배웁니다.
통신을 통해 받은 JSON 데이터를 파싱하는 법을 배웁니다.
파싱한 데이터를 비동기 처리하는 법을 배웁니다.
상태를 갱신하여 UI를 자동 업데이트하는 법을 배웁니다.
통신을 통해 받은 JSON 데이터를 파싱하는 법을 배웁니다.
파싱한 데이터를 비동기 처리하는 법을 배웁니다.
상태를 갱신하여 UI를 자동 업데이트하는 법을 배웁니다.

교육대상
 Android는 공부했는데 iOS 개발이 필요한 분
Android는 공부했는데 iOS 개발이 필요한 분 iOS는 공부했는데 Android 개발이 필요한 분
iOS는 공부했는데 Android 개발이 필요한 분 모든 플랫폼에서 동작하는 애플리케이션을 개발하고 싶은 분
모든 플랫폼에서 동작하는 애플리케이션을 개발하고 싶은 분
필요한 선수지식
선수 지식은 없습니다. 지금 바로 시작해보세요!소스코드 및 질문방법
[Chapter.1] ~ [Chapter.10] 소스코드https://github.com/flutter-coder/flutter-ui-book1
[GetX 상태관리] 블로그앱 만들기 소스코드
o 플러터
https://github.com/codingspecialist/Flutter-GetX-Blog
o 서버
https://github.com/codingspecialist/ Springboot-Jwt-blog-With-Flutter
질문과 답변 Slack 채널 링크 주소
https://join.slack.com/t/ui-tm06747/shared_invite/zt-tbh2gdk4-78AWEI~RNpbg3KP8lv26rw
플러터 애니메이션이 궁금하다면? (유튜브 무료 강의 참고)
https://www.youtube.com/watch?v=6lQr4JnIFng&list= PL93mKxaRDidFvxhgYEz5T3yH_t0Gvkf3W &index=1
수강기간 / 환불정책 안내
- 본 클래스는 136차시 약 23시간 분량으로 구성되어 있으며,
일 1시간 내외의 학습 시간을 기준으로 4주(28일) 수강시 완강이 가능한 구성입니다. - 해당 클래스는 사전 공지 없이 가격, 할인 정책등이 변동 될 수 있습니다.
(1) 학습 기간
- 기본수강기간(유료수강기간)은 최초 1개월 (30일)이며,
기본수강기간 이후부터는 무제한(무료) 학습 기간이 적용됩니다. (기본 2년, 2년 단위로 무료 연장신청) - 유/무료 수강기간 모두 동일한 환경으로 학습이 가능합니다.
- 수강 시작일(유료 수강기간)은 결제일로부터 기간이 산정되며, 결제를 완료하시면 ‘내 강의실’을 통해 확인 가능합니다.
- 이지업클래스의 사정으로 인해 수강 시작이 늦어진 경우에는 해당 일정 만큼의 수강기간이 연장됩니다.
(2) 환불 규정
- 이지업클래스의 환불규정은 아래와 같습니다.
* 전액환불- 수강 시작 후 14일 이내, 5차시 & 5%(시간) 미만 수강 시
- 수강 시작 후 14일 이내, 10차시 & 10% 미만 시간 수강시: 실 결제금액의 2/3을 환불
- 수강 시작 후 14일 이내, 15차시 & 15% 미만 수강시: 실 결제금액의 1/3을 환불
- 요청일 기준 수강 시작 후 15일 초과 또는 15차시 또는 15% 이상 수강시 : 환불금액 없음
(3) 주의 사항
- 본 강의는 상황에 따라 사전 공지나 안내 없이 할인이 조기 마감 또는 연장 될 수 있습니다.
- 천재지변, 폐업 등 서비스 중단이 불가피한 상황에는 사전 안내 없이 종료될 수 있습니다.
- 무제한 강의의 경우, 내 강의실 수강기간 연장 신청을 통해 무제한으로 연장 가능합니다.
- 구매한 무제한 강의의 연장 진행을 하지 않아 종료될 경우 복구 되지 않습니다.
- 강의 컨텐츠는 향후 이지업클래스의 사정에 따라 추가 또는 업데이트 될 수 있습니다
이 강의를 담당하시는 강사님을 소개합니다
 최주호
최주호- 다양한 경력과 프로젝트. 다수의 강연과 출간 경험이 있는 유능한 강사님 이십니다.
- 이지업클래스 강좌 중 수강/판매율 TOP을 기록한 강의를 다수 제작하셨습니다.
- 현업에서도 왕성한 활동을 하시면서 여러 강의를 준비하고 계십니다.
‘안녕하세요. 최주호 (데어) 강사 입니다.
AWS 데브옵스 강의 강의를 담당하고 계신 최주호 (데어) 강사님은 현재 노마드랩 개발팀장과 겟인데어 대표직을 맡고 계시며,
개발 과정에 관한 여러가지 교육과 양질의 강의를 진행하고 계십니다.
- 이지업클래스 강좌 중 수강/판매율 TOP을 기록한 강의를 다수 제작하셨습니다.
- 현업에서도 왕성한 활동을 하시면서 여러 강의를 준비하고 계십니다.
‘안녕하세요. 최주호 (데어) 강사 입니다.
AWS 데브옵스 강의 강의를 담당하고 계신 최주호 (데어) 강사님은 현재 노마드랩 개발팀장과 겟인데어 대표직을 맡고 계시며,
개발 과정에 관한 여러가지 교육과 양질의 강의를 진행하고 계십니다.
주요 이력
- (현) 노마드랩 개발팀장- (현) 겟인데어 대표
- (현) Youtube 채널 ‘데어 프로그래밍’ 운영
- (현) 경남정보대 클라우드 학과 겸임교수
- (전) BNK 시스템 근무
- 부경 대학교 컴퓨터 공학 석사
- 경성 대학교 정보전산원
강의 경력
- 아이티윌, 동의 대학교 평생 아카데미, 정보 진흥원, 대전 보건대 - 광운대학교, SBS 아카데미, 구름 에듀, 부산 IT교육센터 등 다양한 강의 경력 보유
저서
- 자바 프로그래밍 입문, JSP 프로그래밍 입문, IoT 사물인터넷을 위한 라즈베리파이 저자(앤써북)- 플러터 UI입문(앤써북), 플러터 UI실전(앤써북)
- 클라우드 서비스 개발자를 위한 AWS로 구현하는 CI/CD 배포 입문(앤써북) 등
커리큘럼
| [Chapter 1] 플러터 시작하기 & Dart 문법 | |
| 플러터 이해와 설치 | |
| 플러터 Dart문법 1 (변수,연산자,조건문,타입추론) | |
| 플러터 Dart문법 2 (함수와 클래스) | |
| 플러터 Dart문법 3 (생성자와 상속) | |
| 플러터 Dart문법 4 (컴퍼지션과 믹스인, 추상클래스 컬렉션) | |
| 플러터 Dart문법 5 (반복문, 스프레드연산자, final, const) | |
| 플러터 Dart문법 6 (Null Safety, FutureAPI) | |
| [Chapter 2] 스토어 & 래시피앱 | |
| 스토어 앱 구조와 위젯이해 | |
| 스토어 앱 위젯활용 | |
| 레시피앱 구조와 기본 이해 | |
| 레시피앱 위젯 활용 | |
| 레시피앱 코드 리팩토링 | |
| [Chapter 3] 프로필 & 로그인 & 쇼핑카트앱 | |
| 프로필 앱 구조와 이해 1 (구성 파악 및 기본코드 작성) | |
| 프로필 앱 구조와 이해 2 (위젯과 속성, 조건 사용) | |
| 프로필 앱 구조와 이해 3 (InkWell 버튼생성 및 TabBar활용) | |
| 프로필 앱 구조와 이해 4 & 로그인 앱 구조 이해 | |
| 로그인 앱 구조와 이해 2 (라이브러리 사용 및 디자인하기) | |
| 로그인 앱 구조와 이해 3 (테마적용 및 유효성 검사) | |
| 로그인 앱 구조와 이해 4 & 쇼핑카트 앱 구조 이해 | |
| 쇼핑카트 앱 구조 이해 2 (구성 학습 및 위젯, 헤더 만들기) | |
| 쇼핑카트 앱 구조 이해 3 (함수활용 및 디테일) | |
| 쇼핑카트 앱 구조 이해 4 & 모두의 숙소 웹 구조 이해 | |
| [Chapter 4] 모두의 숙소 & 채팅앱 | |
| 모두의 숙소 웹 구조 이해 2 (기본코드로 작성하기) | |
| 모두의 숙소 웹 구조 이해 3 (appbar, CommonFormField 만들기) | |
| 모두의 숙소 웹 구조 이해 4 (홈헤더와 바디 배너 만들기) | |
| 모두의 숙소 웹 구조 이해 5 (제약조건 개념과 반응형 웹) | |
| 모두의 숙소 웹 구조 이해 6 & 모두의 채팅 앱 구조 이해 | |
| 모두의 채팅 앱 구조 이해 2 (메인스크린, 친구 화면 제작) | |
| 모두의 채팅 앱 구조 이해 3 (프로필 화면 구연) | |
| 모두의 채팅 앱 구조 이해 4 (프로필, 채팅화면 완성) | |
| 모두의 채팅 앱 구조 이해 5 (채팅 룸 타임라인, 내용 위젯) | |
| 모두의 채팅 앱 구조 이해 6 (채팅 룸 UI 및 더보기) | |
| [Chapter 5] 블로그앱 | |
| 플러터 소개 및 기초 학습 (프로젝트 생성과 회원가입 페이지) | |
| 로그인 페이지와 GetX 페이지 이동 및 유효성 검사 | |
| 코드 리펙토링과 네비게이션, ListView 활용 | |
| 상세화면, 글쓰기, 회원정보보기 등 화면 세팅 | |
| 로그인, 회원가입 링크 추가 및 수정 페이지 만들기 | |
| Postman 설치와 API 테스트 & 서버 초기화 및 폴더 구조 변경 | |
| User 모델 만들기 (User,Post,UserProvider 등) | |
| User Controller 만들기와 오류수정, 비동기 개념 | |
| Future 개념 학습 | |
| TextEditController 사용과 변수/함수 사용 | |
| UTF-8 인코딩과 목록 보기 완료 | |
| 상세보기 데이터 가져오기 및 권한 체크와 상태관리 | |
| 권한 체크 완료와 삭제. 수정하기 (서버요청) | |
| UI 동기화 완료 및 목록 reflash | |
| 회원정보보기와 완성 페이지 글쓰기 적용 | |
| [Chapter 6] Riverpod | |
| Riverpod 기존상태관리의단점 | |
| Riverpod 프로바이더 개념 및 실습 | |
| Riverpod StateNotifierProvider 개념 및 실습 | |
| Riverpod StreamProvider 개념 및 실습 |