클래스 소개

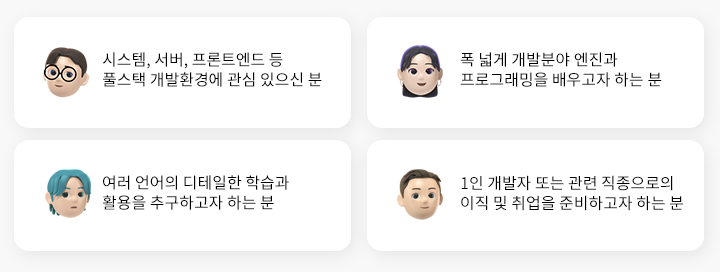
본 과정은 이런분들께 추천드려요

개발자의 길
IT가 일상이 되어버린 요즘, 개발자라는 직업은 이러한 일상에 빛을 더해주는 역활을 해주었죠
그렇기에 많은 분들이 개발자라는 직종을 선망의 대상으로 생각하고 있어요
하지만 여러분들이 보고 있는 이 길은 무척이나 고독하고 어려운 길입니다
계속되는 버그와 사투를 펼쳐야 하며, 그 과정에서 소비되는 시간 또한 만만치 않습니다
하나의 과정을 끝마치고 나면, 기다렸듯이 다음 과정이 여러분을 기다립니다
어떤 식으로 생각하고 봐야하는지
어떤 시각으로 판단하고 접근해야 하는지 막연해질 때가 생깁니다
알아야 하는 기술을 넘쳐나고, 만들어야 하는 코드는 산더미가 되어갑니다
그럼에도 우리는 이러한 코드 속에서 만들어지는 새로운 일상을 기약하며 묵묵히 나아갑니다
누구나 첫 경험과 첫 과정의 어리숙함을 겪게 되지만, 이 또한 과정이 되어 갑니다
남은 건 개발자라는 목표와 그 길을 개척 해 나아갈 여러분의 끊임없는 의식만 있으면 됩니다
그리고 마침내, 우리는 소프트웨어의 장인으로써 길을 개척해 나아갈 시간입니다
그렇기에 많은 분들이 개발자라는 직종을 선망의 대상으로 생각하고 있어요
하지만 여러분들이 보고 있는 이 길은 무척이나 고독하고 어려운 길입니다
계속되는 버그와 사투를 펼쳐야 하며, 그 과정에서 소비되는 시간 또한 만만치 않습니다
하나의 과정을 끝마치고 나면, 기다렸듯이 다음 과정이 여러분을 기다립니다
어떤 식으로 생각하고 봐야하는지
어떤 시각으로 판단하고 접근해야 하는지 막연해질 때가 생깁니다
알아야 하는 기술을 넘쳐나고, 만들어야 하는 코드는 산더미가 되어갑니다
그럼에도 우리는 이러한 코드 속에서 만들어지는 새로운 일상을 기약하며 묵묵히 나아갑니다
누구나 첫 경험과 첫 과정의 어리숙함을 겪게 되지만, 이 또한 과정이 되어 갑니다
남은 건 개발자라는 목표와 그 길을 개척 해 나아갈 여러분의 끊임없는 의식만 있으면 됩니다
그리고 마침내, 우리는 소프트웨어의 장인으로써 길을 개척해 나아갈 시간입니다
패키EZ로 나만의 길을 개척하자!
개발자라는 과정을 선택하신 모든 분들을 위해 이지업클래스가 준비한 작은 참고서
패키EZ 시리즈 -1인 개발 올인원 마스터 클래스-는 풀스택 개발 환경을 기반으로
다양한 프로그래밍 언어의 학습과 환경을 경험하면서 여러 패턴을 제시합니다
시스템이나 서버 분야를 다루는 자바스크립트 엔진과 Node.js
프론트엔드 분야의 프레임워크를 이해하고 환경 구축, 조건과 액션을 진행해보는 Vue.js
웹프레임워크의 대표주자인 리엑트를 접근하는 과정인 vanilla.js를 통한 알찬 실무학습
풀스택 개발을 돕고 이를 최대로 활용해볼 수 있는 앵귤러
웹개발의 기반이 되는 html5 와 CSS3그리고 Sass까지

광범위한 언어들의 개별 과정을 단계별로 배워나가고, 이를 응용하는 과정을 통해
개발에 관한 폭 넓은 시각과 판단, 관점을 기르게 됩니다
이를 통해 개발이란 무엇인지, 어떤 방법의 개발이 효과적인지를 점차 얻어가실 수 있도록 준비했습니다
개발자라는 새로운 길을 개척하고자 하는 모든분들을 위한 패키EZ클래스
개발자로써 여러분들만의 길을 개척하는 알찬 시간이 되시길 바랍니다

패키EZ 시리즈 -1인 개발 올인원 마스터 클래스-는 풀스택 개발 환경을 기반으로
다양한 프로그래밍 언어의 학습과 환경을 경험하면서 여러 패턴을 제시합니다
시스템이나 서버 분야를 다루는 자바스크립트 엔진과 Node.js
프론트엔드 분야의 프레임워크를 이해하고 환경 구축, 조건과 액션을 진행해보는 Vue.js
웹프레임워크의 대표주자인 리엑트를 접근하는 과정인 vanilla.js를 통한 알찬 실무학습
풀스택 개발을 돕고 이를 최대로 활용해볼 수 있는 앵귤러
웹개발의 기반이 되는 html5 와 CSS3그리고 Sass까지

개발에 관한 폭 넓은 시각과 판단, 관점을 기르게 됩니다
이를 통해 개발이란 무엇인지, 어떤 방법의 개발이 효과적인지를 점차 얻어가실 수 있도록 준비했습니다
개발자라는 새로운 길을 개척하고자 하는 모든분들을 위한 패키EZ클래스
개발자로써 여러분들만의 길을 개척하는 알찬 시간이 되시길 바랍니다

수강기간 / 환불정책 안내
- 본 클래스는 총 264차시, 134시간 37분 분량으로 구성되어 있습니다.
- 해당 클래스는 사전 공지 없이 가격, 할인 정책등이 변동 될 수 있습니다.
(1) 학습 기간
- 수강 가능 기간은 1년(365일)이며 해당 기간 동안 자유롭게 학습 하실 수 있습니다.
유료수강기간(환불산정기간)은 최초 1개월 (30일)입니다. - 유/무료 수강기간 모두 동일한 환경으로 학습이 가능합니다.
- 수강 시작일(유료 수강기간)은 결제일로부터 기간이 산정되며, 결제를 완료하시면 ‘내 강의실’을 통해 확인 가능합니다.
- 이지업클래스의 사정으로 인해 수강 시작이 늦어진 경우에는 해당 일정 만큼의 수강기간이 연장됩니다.
(2) 환불 규정
- 이지업클래스의 환불규정은 아래와 같습니다.
* 전액환불- 수강 시작 후 14일 이내, 5차시 & 5%(시간) 미만 수강 시
- 수강 시작 후 14일 이내, 10차시 & 10% 미만 시간 수강시: 실 결제금액의 2/3을 환불
- 수강 시작 후 14일 이내, 15차시 & 15% 미만 수강시: 실 결제금액의 1/3을 환불
- 요청일 기준 수강 시작 후 15일 초과 또는 15차시 또는 15% 이상 수강시 : 환불금액 없음
(3) 주의 사항
- 본 강의는 상황에 따라 사전 공지나 안내 없이 할인이 조기 마감 또는 연장 될 수 있습니다.
- 천재지변, 폐업 등 서비스 중단이 불가피한 상황에는 사전 안내 없이 종료될 수 있습니다.
- 무제한 강의의 경우, 내 강의실 수강기간 연장 신청을 통해 무제한으로 연장 가능합니다.
- 구매한 무제한 강의의 연장 진행을 하지 않아 종료될 경우 복구되지 않습니다.
- 강의 컨텐츠는 향후 이지업클래스의 사정에 따라 추가 또는 업데이트 될 수 있습니다
이 강의를 담당하시는 강사님을 소개합니다
 이지업클래스
이지업클래스- 폭 넓은 개발언어들의 학습 방향을 제시 해 드립니다.
- 다양한 과정과 실습을 배워볼 수 있는 과정 입니다.
- 해당 분야의 전문 강사님들께서 제작하신 커리큘럼을 기반하는 클래스 입니다.
‘안녕하세요. 이지업클래스 입니다.’
본 과정은 이지업클래스에서 서비스 중인 개발 과정들을 하나로 구성한 패키EZ 시리즈로 기획된 클래스 입니다.
- 다양한 과정과 실습을 배워볼 수 있는 과정 입니다.
- 해당 분야의 전문 강사님들께서 제작하신 커리큘럼을 기반하는 클래스 입니다.
‘안녕하세요. 이지업클래스 입니다.’
본 과정은 이지업클래스에서 서비스 중인 개발 과정들을 하나로 구성한 패키EZ 시리즈로 기획된 클래스 입니다.
커리큘럼
| 맛보기 강좌: SASS 강의 - CSS 프로그래밍 활용 마스터 | |
| 맛보기 영상 | |
| [Lesson #1] CSS 프로그래밍, SASS 강의노트 | |
| 1강 SASS 프로그래밍 시작 | |
| 2강 SASS 기본 문법 | |
| 3강 SASS 기본 문법 | |
| 4강 SASS 레퍼런스 | |
| 5강 SASS 레퍼런스 | |
| 6강 SASS 레퍼런스 | |
| 7강 SASS 프레임워크, Compass | |
| 8강 SASS 기본 예제1 | |
| 9강 SASS 기본 예제2 | |
| 10강 SASS 활용 예제 | |
| 11강 SASS 활용 예제 | |
| [Lesson #2] Javascript(자바스크립트) 플랫폼 Node.js 제대로 배우기 Part.1 | |
| 1강 Node.js의 시작, 환경설정 | |
| 2강 ECMAscrit 6(ES2015)의 소개 | |
| 3강 문자와 숫자 데이터 처리 | |
| 4강 여러가지 연산자 | |
| 5강 여러가지 데이터 형식 | |
| 6강 조건문처리1 | |
| 7강 조건문처리2 | |
| 8강 반복문1 | |
| 9강 반복문2 | |
| 10강 날자관련 처리하기 | |
| 11강 예외처리 | |
| 12강 함수형식 | |
| 13강 여러가지 함수처리 | |
| 14강 화살표함수 | |
| 15강 함수의 유효범위 | |
| 16강 내장함수1(random,round,max,min) | |
| 17강 내장함수2(abs, pow,sqrt,cbrt , sign) | |
| 18강 내장함수3(floor,ceil,trunc, exp) | |
| 19강 내장함수4(replace, split, substring, number) | |
| [Lesson #3] Javascript(자바스크립트) 플랫폼 Node.js 제대로 배우기 Part.2 | |
| 20강 배열관련함수1(reverse, sort, slice) | |
| 21강 배열관련함수2(concat, shift, unshift, pop) | |
| 22강 정기적인 실행(setInterval, setTimeout, clearInterval) | |
| 23강 정규표현식 | |
| 24강 재귀함수1 | |
| 25강 재귀함수2 | |
| 26강 커링(curring)과 프리디케이트 | |
| 27강 filter(), map(), reduce() 1 | |
| 28강 filter(), map(), reduce() 2 | |
| 29강 프로미스(promise),export, require | |
| 30강 파일처리1 | |
| 31강 파일처리2 | |
| 32강 http 모듈 | |
| 33강 http 모듈-response 객체 | |
| 34강 http 모듈-request 객체 | |
| [Lesson #4] Javascript(자바스크립트) 플랫폼 Node.js 제대로 배우기 Part.3 | |
| 35강 쿠키 생성,추출 | |
| 36강 노드 프로젝트와 cheerio모듈 | |
| 37강 ejs모듈 | |
| 38강 pug모듈 | |
| 39강 express 모듈1 | |
| 40강 express 모듈2 | |
| 41강 express 모듈3 | |
| 42강 express 모듈4 | |
| 43강 node-schedule모듈 | |
| 44강 MySql 연결1 | |
| 45강 MySql 연결2 | |
| 46강 크롤러 활용 | |
| 47강 게시판 만들기1 | |
| 48강 게시판 만들기2 | |
| 49강 게시판 만들기3 | |
| 50강 MySql 쿼리 정리 | |
| [Lesson #5] 자바스크립트 프론트엔드 개발 프레임워크 vue.js 제대로 배우기 Part.1 | |
| 1강 자바스크립트 프론트엔드 개발 프레임 워크 발전 과정과 최신동향 | |
| 2강 Vue.js의 개발 환경 구축 | |
| 3강 데이터표시하기(v-text) | |
| 4강 데이터표시하기2-예제 | |
| 5강 속성 지정하기1(v-bind) | |
| 6강 속성 지정하기2(v-bind) | |
| 7강 입력폼을 데이터와 연결하기1(v-model) | |
| 8강 입력폼을 데이터와 연결하기2(v-model) | |
| 9강 이벤트와 연결하기(v-on) | |
| 10강 조건과 연결하기(v-if) | |
| 11강 조건과 연결하기2(v-show) | |
| 12강 반복표시하기1(v-for) | |
| 13강 반복표시하기2(v-for) | |
| 14강 반복표시하기3(v-for) | |
| 15강 자바스크립트 라이브러리와 연동하기 | |
| 16강 데이터 산출(computed) | |
| 17강 데이터 산출(computed) 예제1 | |
| 18강 데이터 산출(computed) 예제2 | |
| 19강 데이터의 변화 감지 | |
| 20강 애니메이션 효과1 | |
| [Lesson #6] 자바스크립트 프론트엔드 개발 프레임워크 vue.js 제대로 배우기 Part.2 | |
| 21강 애니메이션 효과2 | |
| 22강 애니메이션 효과3 | |
| 23강 컴포넌트 다루기1 | |
| 24강 컴포넌트 다루기2 | |
| 25강 컴포넌트 다루기3 | |
| 26강 컴포넌트 다루기4 | |
| 27강 컴포넌트상태 관리 | |
| 28강 필터(filter) | |
| 29강 사용자화 필터(filter) | |
| 30강 To do 리스트 만들기 | |
| 31강 Cli 애플리케이션1 | |
| 32강 Cli 애플리케이션2 | |
| 33강 Cli 애플리케이션3 | |
| 34강 text엘리먼트 수식어 | |
| 35강 라이프 사이클 이벤트 훅 | |
| [Lesson #7] React 첫 걸음, Vanilla JS 응용 | |
| 1강 JavaScript 개발 환경 구축과 기초 데이터 | |
| 2강 JavaScript 객체 타입 | |
| 3강 JavaScript 객체 타입 활용 예제 | |
| 4강 JavaScript 객체의 특성 및 제어 구문1 | |
| 5강 JavaScript 제어 구문2 | |
| 6강 객체 기본 데이터 조작1 | |
| 7강 객체 기본 데이터 조작2 | |
| 8강 값의 집합을 처리, 조작 | |
| 9강 날짜, 시간 데이터 조작과 오브젝트 | |
| 10강 AJAX를 공부하기 전, 기초 문법 복습 | |
| 11강 비동기 웹 애플리케이션 제작의 기초 | |
| 12강 AJAX를 활용한 갤러리 UI 제작 | |
| 13강 AJAX를 활용한 배너와 탭 UI 제작 | |
| 14강 AJAX를 활용한 탭 UI 제작 | |
| 15강 AJAX를 활용한 갤러리와 PC 내비게이션 UI 제작 | |
| 16강 AJAX를 활용한 아코디언 내비게이션 UI 제작 | |
| 17강 AJAX를 활용한 모바일 내비게이션 UI 제작 | |
| [Lesson #8] 새로워진 Angular(앵귤러) 8 을 사용하여 SPA 기반 풀스택 웹개발하기 Part.1 | |
| 1강 Angular(앵귤러) 8 강의 시작 및 강의 소개 | |
| 2강 Angular(앵귤러) 8 미리보기 세미나 | |
| 3강 Angular 2020 개발 환경 구축 및 시작하기(Node, NPM, VSCode, CLI 등) | |
| 4강 강의에서 만들어볼 데모 예제 미리 실행하기 | |
| 5강 Customers(고객 관리) API 만들기 | |
| 6강 Angular CLI와 Visual Studio Code로 앵귤러 프로젝트 만들고 실행해보기 | |
| 7강 Angular(앵귤러) 8에서 알아야 할 8가지 핵심 개념 | |
| 8강 Angular 8.0과 ASP.NET Core 3.0을 사용한 풀스택 웹개발 | |
| 9강 Component(컴포넌트)를 만들고 Module(모듈)에 등록 후 실행하기 | |
| 10강 QuickStart 예제 추가 및 메인 레이아웃에 예제 링크 추가 | |
| 11강 Angular Component(앵귤러 컴포넌트) 이론 설명 | |
| 12강 Customers_01_Angular 프로젝트 생성 및 CustomersIndexComponent 생성 | |
| 13강 Customers_02_고객 관리 관련 입력, 출력, 상세, 수정, 삭제 컴포넌트 생성 | |
| [Lesson #9] 새로워진 Angular(앵귤러) 8 을 사용하여 SPA 기반 풀스택 웹개발하기 Part.2 | |
| 14강 Template(템플릿) 이론 설명 | |
| 15강 스타일 이론 설명 | |
| 16강 Customers_03_부트스트랩을 사용하여 고객 관리 5개 페이지에 대한 순수 HTML 디자인 적용 | |
| 17강 내장 지시자 이론 설명 | |
| 18강 모델과 컴포넌트 고급 및 라이프사이클 이론적인 설명 | |
| 19강 Customers_04_Customer 모델 클래스 생성 및 각각의 컴포넌트에 OnInit 및 모델 클래스적용 | |
| 20강 데이터 바인딩 이론 설명 | |
| 21강 앵귤러 데이터 바인딩 소개 및 데모 | |
| 22강 앵귤러 라우팅 이론 설명 | |
| 23강 Customers_05_ActivatedRoute와 Router 클래스를 사용하여 파라미터 받기 및 페이지 이동하기 | |
| 24강 서비스(Service)와 인젝터 소개 | |
| 25강 Customers_06_CustomersService 서비스 클래스 만들고 컴포넌트에 주입해서 사용하기 | |
| 26강 Customers_07_rxjs를 사용하여 페이징 처리 관련 데이터 서비스 클래스의 메서드 구현 | |
| 27강 Customers_08_데이터 서비스 클래스에 CRUD 메서드 구현 후 삭제와 상세보기 페이지 테스트 | |
| [Lesson #10] 새로워진 Angular(앵귤러) 8 을 사용하여 SPA 기반 풀스택 웹개발하기 Part.3 | |
| 28강 폼과 ngModel_템플릿 기반 폼 이론 설명 | |
| 29강 참고_템플릿 기반 폼 사용하기 | |
| 30강 Customers_09_템플릿 기반 폼으로 입력 폼 구성하고 입력 처리 페이지 완성하기 | |
| 31강 리액티브 기반 폼(Reactive Form)에 대한 이론적인 설명 | |
| 32강 Customers_10_리액티브 기반 폼으로 수정 폼 만들고 기존 데이터 바인딩하기 | |
| 33강 Customers_11_수정 페이지를 리액티브 폼으로 구현 후 수정 코드 완성 | |
| 34강 중첩 컴포넌트(Input과 Output) 이론 설명 | |
| 35강 Customers_12_페이저 컴포넌트 추가 및 리스트 페이지에 페이저 추가 | |
| 36강 Customers_13_Angular Customers 고객 관리 기능 전체 구현 완료 및 실행 테스트 | |
| 37강 앵귤러 모듈 이론 설명 | |
| 38강 파이프(Pipe) 간단 소개 | |
| 39강 참고_Http와 비동기(Promise와 Observable(RxJS)) | |
| 40강 Customers 앱을 Azure Web App에 올려서 실행하기 데모 | |
| 01_웹의 개요와 개발환경 구축 | |
| 1강 웹의 개요와 개발환경 구축(이론-1) | |
| 2강 웹의 개요와 개발환경 구축(실습-1) | |
| 02_페이지 구조와 작성법 | |
| 3강 HTML5 페이지 구조와 작성법(이론-1) | |
| 4강 HTML5 페이지 구조와 작성법(실습-1) | |
| 5강 HTML5 페이지 구조와 작성법(실습-2) | |
| 03_기본태그 | |
| 6강 HTML5 기본태그(이론-1) | |
| 7강 HTML5 기본태그(실습-1) | |
| 8강 HTML5 기본태그(실습-2) | |
| 9강 HTML5 기본태그(이론-2) | |
| 10강 HTML5 기본태그(실습-3) | |
| 11강 HTML5 기본태그(실습-4) | |
| 12강 HTML5 기본태그(실습-5) | |
| 04_입력형식 태그와 문서구조화 | |
| 13강 입력형식태그와 문서구조화(이론-1) | |
| 14강 입력형식태그와 문서구조화(실습-1) | |
| 15강 입력형식태그와 문서구조화(실습-2) | |
| 16강 입력형식태그와 문서구조화(이론-2) | |
| 17강 입력형식태그와 문서구조화(실습-3) | |
| 18강 입력형식태그와 문서구조화(실습-4) | |
| 05_CSS3의 기초(선택자와 단위) | |
| 19강 CSS3의 기초(선택자와 단위)-(이론-1) | |
| 20강 CSS3의 기초(선택자와 단위)-(실습-1) | |
| 21강 CSS3의 기초(선택자와 단위)-(실습-2) | |
| 22강 CSS3의 기초(선택자와 단위)-(실습-3) | |
| 23강 CSS3의 기초(선택자와 단위)-(이론-2) | |
| 24강 CSS3의 기초(선택자와 단위)-(실습-4) | |
| 25강 CSS3의 기초(선택자와 단위)-(실습-5) | |
| 26강 CSS3의 기초(선택자와 단위)-(실습-6) | |
| 27강 CSS3의 기초(선택자와 단위)-(실습-7) | |
| 28강 CSS3의 기초(선택자와 단위)-(실습-8) | |
| 29강 CSS3의 기초(선택자와 단위)-(이론-3) | |
| 30강 CSS3의 기초(선택자와 단위)-(실습-9) | |
| 31강 CSS3의 기초(선택자와 단위)-(실습-10) | |
| 06_텍스트 관련 스타일 | |
| 32강 텍스트 관련 스타일(이론-1) | |
| 33강 텍스트 관련 스타일(실습-1) | |
| 34강 텍스트 관련 스타일(이론-2) | |
| 35강 텍스트 관련 스타일(실습-2) | |
| 36강 텍스트 관련 스타일(실습-3) | |
| 37강 텍스트 관련 스타일(이론-3) | |
| 38강 텍스트 관련 스타일(실습-4) | |
| 39강 텍스트 관련 스타일(실습-5) | |
| 07_색상, 배경을 위한 스타일 | |
| 40강 색상, 배경을 위한 스타일(이론-1) | |
| 41강 색상, 배경을 위한 스타일(실습-1) | |
| 42강 색상, 배경을 위한 스타일(실습-2) | |
| 43강 색상, 배경을 위한 스타일(실습-3) | |
| 44강 색상, 배경을 위한 스타일(이론-2) | |
| 45강 색상, 배경을 위한 스타일(실습-4) | |
| 08_레이아웃을 위한 스타일 | |
| 46강 레이아웃을 위한 스타일(이론-1) | |
| 47강 레이아웃을 위한 스타일(실습-1) | |
| 48강 레이아웃을 위한 스타일(실습-2) | |
| 49강 레이아웃을 위한 스타일(실습-3) | |
| 50강 레이아웃을 위한 스타일(실습-4) | |
| 09_CSS포지셔닝 | |
| 51강 CSS포지셔닝(이론-1) | |
| 52강 CSS포지셔닝(실습-1) | |
| 53강 CSS포지셔닝(실습-2) | |
| 54강 CSS포지셔닝(실습-3) | |
| 55강 CSS포지셔닝(이론-2) | |
| 56강 CSS포지셔닝(실습-4) | |
| 57강 CSS포지셔닝(실습-5) | |
| 10_시맨틱 태그(Semantic Tag) | |
| 58강 시맨틱 태그(이론-1) | |
| 59강 시맨틱 태그(실습-1) | |
| 60강 시맨틱 태그(실습-2) | |
| 61강 시맨틱 태그(실습-3) | |
| 11_멀티미디어(Multi Media) | |
| 62강 멀티미디어(이론-1) | |
| 63강 멀티미디어(실습1) | |
| 64강 멀티미디어(이론-1) | |
| 65강 멀티미디어(실습-2) | |
| 66강 멀티미디어(실습-3) | |
| 67강 멀티미디어(실습-4) | |
| 12_CSS3 그리고 애니메이션 | |
| 68강 CSS3 그리고 애니메이션(이론-1) | |
| 69강 CSS3 그리고 애니메이션(실습-1) | |
| 70강 CSS3 그리고 애니메이션(실습-2) | |
| 71강 CSS3 그리고 애니메이션(이론-2) | |
| 72강 CSS3 그리고 애니메이션(실습-3) | |
| 73강 CSS3 그리고 애니메이션(실습-4) | |
| 74강 CSS3 그리고 애니메이션(실습-5) | |
| 75강 CSS3 그리고 애니메이션(실습-6) | |
| 76강 CSS3 그리고 애니메이션(실습-7) | |
| 77강 CSS3 그리고 애니메이션(이론-3) | |
| 78강 CSS3 그리고 애니메이션(실습-8) | |
| 79강 CSS3 그리고 애니메이션(실습-9) | |
| 13_반응형 웹 | |
| 80강 반응형 웹(이론-1) | |
| 81강 반응형 웹(실습-1) | |
| 82강 반응형 웹(이론-2) | |
| 83강 반응형 웹(실습-2) | |
| 84강 반응형 웹(실습-3) | |
| 85강 반응형 웹(실습-4) | |
| 86강 반응형 웹(실습-5) | |
| 87강 반응형 웹(실습-6) | |
| 14_미디어쿼리와 플렉서블레이아웃 | |
| 88강 미디어 쿼리와 플렉서블 레이아웃(이론-1) | |
| 89강 미디어 쿼리와 플렉서블 레이아웃(실습-1) | |
| 90강 미디어 쿼리와 플렉서블 레이아웃(이론-2) | |
| 91강 미디어 쿼리와 플렉서블 레이아웃(실습-2) | |
| 92강 미디어 쿼리와 플렉서블 레이아웃(실습-3) | |
| 93강 미디어 쿼리와 플렉서블 레이아웃(실습-4) | |
| 94강 미디어 쿼리와 플렉서블 레이아웃(실습-5) | |
| 95강 미디어 쿼리와 플렉서블 레이아웃(실습-6) | |
| 15_반응형 웹페이지 만들기 | |
| 96강 반응형 웹페이지 만들기(실습-1) | |
| 97강 반응형 웹페이지 만들기(실습-2) | |
| 98강 반응형 웹페이지 만들기(실습-3) | |
| 99강 반응형 웹페이지 만들기(실습-4) | |
| 100강 반응형 웹페이지 만들기(실습-5) | |
| 101강 반응형 웹페이지 만들기(실습-6) | |
| 102강 반응형 웹페이지 만들기(실습-7) | |
| 103강 반응형 웹페이지 만들기(실습-8) | |
| 104강 반응형 웹페이지 만들기(실습-9) | |
| 105강 반응형 웹페이지 만들기(실습-10) |