클래스 소개

본 과정은 이런분들께 추천합니다

뼈대를 세우고, 조각을 마쳤다면, 이제 움직일차례!
지금 여러분은 세기에 남을 조각가로써의 새로운 작품을 만들 초입에 들어섰습니다.
어떠한 작품을 만들지 치열한 기획을 마치고, 이제 작업에 들어갑니다. 셀 수 없을 만큼의 흔적을 통해 어렵사리 뼈대를 세우고, 본격적인 형태가 들어 나게 되는 조각까지 마쳤습니다.
여기서 한 발자국 더 들어가 당신의 조각에 마디마디를 자유로이 움직이게 하는 것이 가능할까 요? 가능합니다. 바로 JS : 자바스크립트가 있기 때문이죠~
자바스크립트는 웹을 제작 구성하는 요소의 마스터 피스 입니다.
앞서 말한 뼈대를 세우는 역할 은 HTML로 작업하고, 조각 과정은 CSS를 통해 다지게 되죠. 그리고 이를 움직이게 하는 것이 바 로 자바 스크립트의 몫입니다. 정적으로 보여주는 비주얼을 동적으로 변모 시켜주는 마법 같은 도구이기도 하죠. 웹 개발 구조에서 애니메이션이 적용된 결과물을 보고자 한다면, 자바 스크립트 언어는 필수이자 핵심이라는 것이 그 위치를 명확하게 해주는 지표로 보여줍니다. 단지 몇 줄의 코드를 통해 ‘이게 이렇게 변한다고?’ 싶을 정도의 결과물을 기대하실 수 있어요!~
어떠한 작품을 만들지 치열한 기획을 마치고, 이제 작업에 들어갑니다. 셀 수 없을 만큼의 흔적을 통해 어렵사리 뼈대를 세우고, 본격적인 형태가 들어 나게 되는 조각까지 마쳤습니다.
여기서 한 발자국 더 들어가 당신의 조각에 마디마디를 자유로이 움직이게 하는 것이 가능할까 요? 가능합니다. 바로 JS : 자바스크립트가 있기 때문이죠~
자바스크립트는 웹을 제작 구성하는 요소의 마스터 피스 입니다.
앞서 말한 뼈대를 세우는 역할 은 HTML로 작업하고, 조각 과정은 CSS를 통해 다지게 되죠. 그리고 이를 움직이게 하는 것이 바 로 자바 스크립트의 몫입니다. 정적으로 보여주는 비주얼을 동적으로 변모 시켜주는 마법 같은 도구이기도 하죠. 웹 개발 구조에서 애니메이션이 적용된 결과물을 보고자 한다면, 자바 스크립트 언어는 필수이자 핵심이라는 것이 그 위치를 명확하게 해주는 지표로 보여줍니다. 단지 몇 줄의 코드를 통해 ‘이게 이렇게 변한다고?’ 싶을 정도의 결과물을 기대하실 수 있어요!~
패키EZ로 꿩먹고 알먹는 자바 코스 클래스!
웹 퍼블리싱 과정에 매혹적인 마법을 부여해줄 수 있는 자바 스크립트에 입문부터 실용적인 사용 에 이르는 과정까지!
이 모든 것을 코스로 달려가는 패키EZ 시리즈 -자바스크립트 토탈 클래스-로 시작해보세요
여러분들이 얻고자 하는 자바스크립트라는 언어를 공략하는데 있어 최고의 무기를 만들 재료가 모두 준비되어 있습니다
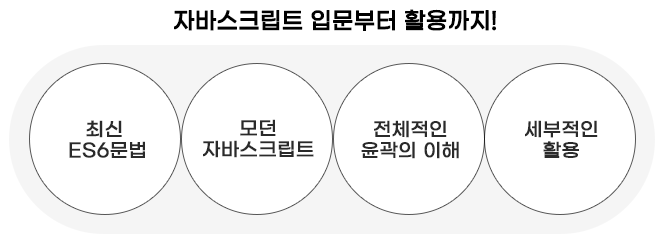
최신 ES6문법과 모던 자바스크립트를 동시에 학습하면서 전체적인 이해 뿐만 아니라 세부적인 활용에 이르기까지
1석 2조로! 처음부터 끝까지 한방에 해결하고 모두 학습해보세요
시작 전부터 막연히 고민하고 있거나 겁 먹을 필요 없이 그저 몸만 따라오시면 됩니다.
 모든 과정의 기준은 섬세하고 꼼꼼하게 준비되어 있습니다! 결심만 있다면 자바스크립트의 정복이 코 앞입니다
모든 과정의 기준은 섬세하고 꼼꼼하게 준비되어 있습니다! 결심만 있다면 자바스크립트의 정복이 코 앞입니다
꾸준히 공부하면 충분히 이해할 수 있도록 튜터님이 세밀하게 설명 드리며,
여기에 더해 숙지해야 하는 부분들도 놓치지 않고 전달 해 주십니다
이를 통해 기초부터 다양한 스킬을 연마하게 됨과 동시에
자바스크립트라는 언어를 무한한 가치를 담은 도구로써 활용 하시게 됨은 기본이구요
꿈꿔왔던 웹의 구현과 액션, 활용 등의 다양한 형태로 사용해볼 수 있고 여기에 생동감을 부여해줄 수 있습니다
웹 퍼블리싱 과정의 강력한 부스터를 달아주는 가장 확실한 비법!
이지업클래스가 준비한 패키EZ -자바스크립트 토탈 클래스-를 통해 당신만의 마스터피스를 완성해보세요!

이 모든 것을 코스로 달려가는 패키EZ 시리즈 -자바스크립트 토탈 클래스-로 시작해보세요
여러분들이 얻고자 하는 자바스크립트라는 언어를 공략하는데 있어 최고의 무기를 만들 재료가 모두 준비되어 있습니다
최신 ES6문법과 모던 자바스크립트를 동시에 학습하면서 전체적인 이해 뿐만 아니라 세부적인 활용에 이르기까지
1석 2조로! 처음부터 끝까지 한방에 해결하고 모두 학습해보세요
시작 전부터 막연히 고민하고 있거나 겁 먹을 필요 없이 그저 몸만 따라오시면 됩니다.

꾸준히 공부하면 충분히 이해할 수 있도록 튜터님이 세밀하게 설명 드리며,
여기에 더해 숙지해야 하는 부분들도 놓치지 않고 전달 해 주십니다
이를 통해 기초부터 다양한 스킬을 연마하게 됨과 동시에
자바스크립트라는 언어를 무한한 가치를 담은 도구로써 활용 하시게 됨은 기본이구요
꿈꿔왔던 웹의 구현과 액션, 활용 등의 다양한 형태로 사용해볼 수 있고 여기에 생동감을 부여해줄 수 있습니다
웹 퍼블리싱 과정의 강력한 부스터를 달아주는 가장 확실한 비법!
이지업클래스가 준비한 패키EZ -자바스크립트 토탈 클래스-를 통해 당신만의 마스터피스를 완성해보세요!

수강기간 / 환불정책 안내
- 본 클래스는 총 96강, 35시간 18분 분량으로 구성되어 있습니다.
- 해당 클래스는 사전 공지 없이 가격, 할인 정책 등이 변동 될 수 있습니다.
(1) 학습 기간
- 수강 가능 기간은 1년(365일)이며 해당 기간 동안 자유롭게 학습 하실 수 있습니다.
유료수강기간(환불산정기간)은 최초 1개월 (30일)입니다. - 유/무료 수강기간 모두 동일한 환경으로 학습이 가능합니다.
- 수강 시작일(유료 수강기간)은 결제일로부터 기간이 산정 되며, 결제를 완료하시면 ‘내 강의실’을 통해 확인 가능합니다.
- 이지업클래스의 사정으로 인해 수강 시작이 늦어진 경우에는 해당 일정 만큼의 수강 기간이 연장됩니다.
(2) 환불 규정
- 이지업클래스의 환불규정은 아래와 같습니다.
* 전액환불- 수강 시작 후 14일 이내, 5차시 & 5%(시간) 미만 수강 시
- 수강 시작 후 14일 이내, 10차시 & 10% 미만 시간 수강시: 실 결제금액의 2/3을 환불
- 수강 시작 후 14일 이내, 15차시 & 15% 미만 수강시: 실 결제금액의 1/3을 환불
- 요청일 기준 수강 시작 후 15일 초과 또는 15차시 또는 15% 이상 수강시 : 환불금액 없음
(3) 주의 사항
- 본 강의는 상황에 따라 사전 공지나 안내 없이 할인이 조기 마감 또는 연장 될 수 있습니다.
- 천재지변, 폐업 등 서비스 중단이 불가피한 상황에는 사전 안내 없이 종료될 수 있습니다.
- 무제한 강의의 경우, 내 강의실 수강기간 연장 신청을 통해 무제한으로 연장 가능합니다.
- 구매한 무제한 강의의 연장 진행을 하지 않아 종료될 경우 복구되지 않습니다.
- 강의 컨텐츠는 향후 이지업클래스의 사정에 따라 추가 또는 업데이트 될 수 있습니다
이 강의를 담당하시는 강사님을 소개합니다
 김동준
김동준- 자바스크립트의 기초적인 부분부터 다양한 활용에 관해 정리한 내용입니다.
- 웹 개발 또는 퍼블리싱에 관심이 있거나, 적극 활용해보고 싶은 분들께 알찬 구성입니다.
- 누구라도 매혹적인 자바스크립트 언어의 사용 방향을 안내해 드립니다.
‘안녕하세요. 김동준 강사 입니다.’
자바 스크립트 강좌 시리즈를 담당하고 계신 김동준 강사님은 전문 분야 출신의 이론과 현장 경 험을 바탕으로 다양한 업계에서 많은 인재들을 지도해주고 계십니다.
- 웹 개발 또는 퍼블리싱에 관심이 있거나, 적극 활용해보고 싶은 분들께 알찬 구성입니다.
- 누구라도 매혹적인 자바스크립트 언어의 사용 방향을 안내해 드립니다.
‘안녕하세요. 김동준 강사 입니다.’
자바 스크립트 강좌 시리즈를 담당하고 계신 김동준 강사님은 전문 분야 출신의 이론과 현장 경 험을 바탕으로 다양한 업계에서 많은 인재들을 지도해주고 계십니다.
주요 이력
- 제이에스미디어 웹에이전시 팀장- 인터넷교육방송 팀장
- 한훈직업전문학교 온라인 팀장
- 다수의 직업훈련학교 등 강의
커리큘럼
| 자바스크립트강의 -초급 CLASS- | |
| 맛보기 영상 | |
| 01_초급 - 환결설정과 변수 | |
| 01강 강의개요 (1) | |
| 02강 자바스크립트 학습을 위한 환경설정을 구축해보시오 | |
| 03강 에디터에서 HTML 파일 바로 실행하기 | |
| 04강 자바스크립트 코드를 외부 파일로 분리하여 실행하기 | |
| 05강 객체와 메서드에 대한 개념학습 및 자바스크립트에서 출력을 표현하는 삼총사 | |
| 06강 자바스크립트의 다양한 출력 방법 실습 - document, console | |
| 07강 변수 개념정리(1) - var, let, const 자바스크립트 변수 | |
| 08강 변수 개념정리(2) - 변수의 필요성 | |
| 09강 var, let, const 키워드들로 선언된 변수들의 특징 및 차이점 | |
| 10강 블록 단위(중괄호로 구분되는 코드의 범위) 스코프인 let 변수와 var 변수 차이점 실습해보기 | |
| 11강 상수와 변수 값의 변화에 대해서 실습해보시오 | |
| 02_초급 - 자료형과 연산자 | |
| 12강 강의개요 (2) | |
| 13강 자료형(Data Type)이란 무엇이고, 개념에 대해서 설명해보시오 | |
| 14강 다양한 자료형(Data Type) 실습 | |
| 15강 자바스크립트 자료형에서 false로 반환되는 값 | |
| 16강 자바스크립트 자료형에서 false로 반환되는 값(2) - 연습 및 주의할 점들 | |
| 17강 [개념학습] - 동적 타입 언어 vs 정적 타입 언어 개념정리 | |
| 18강 숫자형의 특수한 값들 | |
| 19강 문자열의 다양한 표현식 | |
| 20강 자바스크립트 연산자 사용법(1) | |
| 21강 자바스크립트 연산자 사용법(2) - 더하기 연산자 | |
| 22강 자바스크립트 연산자 사용법(3) | |
| 23강 자바스크립트 연산자 사용법(4) - 더하기 연산자의 특별한 기능 | |
| 24강 자바스크립트 연산자 사용법(5) | |
| 03_초급 - 조건문 | |
| 25강 강의개요 (3) | |
| 26강 if 조건문(1) - 기본 | |
| 27강 if 조건문(2) - 한 라인 작성시 주의사항 | |
| 28강 if 조건문(3) - 참 vs 거짓 | |
| 29강 if 조건문(4) - 예상 은퇴 연령을 맞추는 프로그램 만들기 | |
| 30강 if 조건문과 비교 연산자 - 변수 값과 변수의 불리언값(1) | |
| 31강 if 조건문과 비교 연산자 - 변수 값과 변수의 불리언값(2) | |
| 32강 정수 vs 실수 비교하기 | |
| 33강 문자열 - 정수, 실수로 바꾸기 | |
| 34강 if 조건문 - 삼항 연산자 | |
| 35강 비교 연산자 == vs === 차이점 비교하기 | |
| 36강 switch 조건문(1) | |
| 37강 switch 조건문(2) - 조건 처리가 많은 if문 switch문으로 변환 | |
| 04_초급 - 반복문과 배열 | |
| 38강 강의개요 (4) | |
| 39강 반복문 - for문 사용법 및 실습 | |
| 40강 반복문 - while문 사용법 및 실습 | |
| 41강 반복문 - do.. while문 사용법 및 실습 | |
| 42강 반복문 - break, continue 개념학습 및 사용법 실습 | |
| 43강 반복문 - continue 실습 | |
| 44강 배열 - 개념학습 및 기본 | |
| 45강 배열 - 추가, 삭제 - push, pop | |
| 46강 배열 - 추가, 삭제 - unshift, shift | |
| 47강 배열 - 반복문을 사용한 출력 | |
| 05_초급 - 함수 | |
| 48강 강의개요 (5) | |
| 49강 함수 - 개념학습 및 함수의 종류 4가지 | |
| 50강 함수 - 4가지 기본 함수 실습하기 | |
| 51강 함수 - 기초 연습문제 | |
| 52강 함수 - 전역변수 vs 지역변수 | |
| 53강 함수 - 디폴트 매개변수 값 | |
| 54강 함수 - 함수 선언문 vs 함수 표현식 개념학습 | |
| 55강 함수 - 함수 선언문 vs 함수 표현식 차이점 | |
| 56강 함수 - 함수 선언문과 함수 표현식의 차이를 보여주는 예제를 만들어보시오 | |
| 57강 함수 - 앞에서 다룬 키 조건에 따라 함수를 실행하는 것을 물음표 연산자를 사용해서 바꿔보시오 | |
| 58강 함수 - 화살표 함수(Arrow Function) 기본 사용법(1) | |
| 59강 함수 - 화살표 함수(Arrow Function) 기본 사용법(2) | |
| 06_초급 - 객체 | |
| 60강 강의개요 (6) | |
| 61강 객체(Object) - 자바스크립트 객체 | |
| 62강 객체(Object) - 객체 만들기 | |
| 63강 객체(Object) - 객체에 속한 멤버 참조하기 | |
| 64강 객체(Object) - 객체 vs 연관 배열 | |
| 65강 객체(Object) - 값의 복사와 참조(1) | |
| 66강 객체(Object) - 값의 복사와 참조(2) | |
| 67강 객체(Object) - 함수에 객체 전달하기 | |
| 68강 객체(Object) - 객체내 객체 만들기 | |
| 69강 객체(Object) - 객체내 함수 만들기 | |
| 자바스크립트강의 -중급 CLASS- | |
| 맛보기 영상 | |
| 01_중급 - 배열과 메서드 | |
| 01강 배열 사용시 몰라서는 안되는 유용한 메서드(1) | |
| 02강 배열 사용시 몰라서는 안되는 유용한 메서드(2) | |
| 03강 배열 사용시 몰라서는 안되는 유용한 메서드(3) | |
| 04강 배열 사용시 몰라서는 안되는 유용한 메서드(4) | |
| 05강 배열 사용시 몰라서는 안되는 유용한 메서드(5) - slice() 메서드 | |
| 06강 배열 사용시 몰라서는 안되는 유용한 메서드(6) - slice() 메서드 | |
| 07강 배열 사용시 몰라서는 안되는 유용한 메서드(7) - splice() 메서드(1) | |
| 08강 배열 사용시 몰라서는 안되는 유용한 메서드(8) - splice() 메서드(2) | |
| 09강 배열 사용시 몰라서는 안되는 유용한 메서드(9) - 배열 붙이기 concat() 메서드 | |
| 10강 배열 사용시 몰라서는 안되는 유용한 메서드(10) - 인덱스 몇 번째에 있는지 찾기 indexOf | |
| 11강 배열 사용시 몰라서는 안되는 유용한 메서드(11) - indexOf 옵션 사용 | |
| 12강 배열 사용시 몰라서는 안되는 유용한 메서드(12) - 특정 번째 값의 인덱스 찾기 | |
| 13강 배열 사용시 몰라서는 안되는 유용한 메서드(13) - 반복문 사용하여 특정 번째 값의 인덱스 찾기 | |
| 14강 배열에 특정 요소가 포함되어 있는지 없는지 알기 - includes() 메서드 | |
| 15강 조건에 맞는 첫번째 요소 찾기 - find() | |
| 16강 객체를 담고 있는 배열에서 특정 객체 찾기 - find() | |
| 02_중급 - 배열과 객체 | |
| 17강 isNaN() vs Number.isNaN() 비교 | |
| 18강 isNaN() vs Number.isNaN() 기본과 직관적인 사용법 그리고 이상한 경우들 | |
| 19강 Number 객체로 출력 | |
| 20강 Number.isNaN() 메서드 | |
| 21강 isNaN() vs Number.isNaN() 연습문제 | |
| 22강 특정 문자열을 배열과 객체로 변환하기 - Number.isNaN() 사용해서 숫자 판별 | |
| 23강 숫자 판별 조건문을 한줄로 처리하기 - 삼항 연산자 | |
| 24강 특정 문자열을 배열과 객체로 변환하기 - forEach() 메서드 사용 | |
| 25강 특정 문자열을 배열과 객체로 변환하기 - 화살표 함수와 구조 분해 할당 | |
| 26강 map() 메서드 기본 | |
| 27강 map() 메서드 활용 - 배열내 객체를 원하는 형태로 바꾸기 | |
| 28강 map() 메서드 활용 - 특정 문자열을 배열과 객체로 변환(구조 분해 할당) | |
| 29강 map() 메서드와 reduce() 메서드 동시 활용 - 특정 문자열을 배열과 객체로 변환 | |
| 30강 map() 메서드와 reduce() 메서드 동시 활용 - Method Chaining | |
| 03_중급 - JSON | |
| 31강 JSON 시작 | |
| 32강 XML vs JSON 비교 | |
| 33강 JSON 자바스크립트 문법 사용 | |
| 34강 JSON 사용시 가장 중요한 2개의 메서드 - JSON.parse, JSON.stringify | |
| 35강 JSON 형식의 텍스트로 변환시 안되는 것들 | |
| 36강 JSON 배열 | |
| 37강 JSON space 옵션을 통한 가독성 높이기 | |
| 38강 JSON replacer 옵션 | |
| 39강 JSON replacer 함수를 이용한 숫자형만 JSON 형식으로 변환하기 | |
| 04_중급 - AJAX | |
| 40강 AJAX 시작 | |
| 41강 AJAX 학습을 위한 크롬 브라우저 환경설정 | |
| 42강 AJAX 실습1 | |
| 43강 서버의 응답 상태를 알려주는 속성들 | |
| 44강 AJAX 실습2 - 서버의 응답 상태를 알려주는 속성들 - 실습 | |
| 45강 XMLHttpRequest open 메서드의 비동기 사용여부 옵션 | |
| 46강 AJAX 실습3 | |
| 47강 AJAX 실습4 - 버튼을 활용한 JSON 데이터 호출 및 페이지 드로잉 | |
| 48강 한글 깨짐과 백틱(역따옴표) 사용 | |
| 49강 AJAX 실습5 - 2개의 JSON 데이터 호출하여 이미지와 설명글 연동하기(1) | |
| 50강 AJAX 실습5 - 2개의 JSON 데이터 호출하여 이미지와 설명글 연동하기(2) | |
| 51강 AJAX 실습5 - 2개의 JSON 데이터 호출하여 이미지와 설명글 연동하기(3) - 이미지 출력 | |
| 52강 Fetch API를 이용한 AJAX 구현 | |
| 53강 Fetch API를 이용한 AJAX 구현 - 실습1 | |
| 54강 Fetch API를 이용한 AJAX 구현 - 한줄씩 코드분석(1) | |
| 55강 Fetch API를 이용한 AJAX 구현 - 한줄씩 코드분석(2) | |
| 56강 Fetch API를 이용한 AJAX 구현 - 실습2 | |
| 57강 Fetch API를 이용한 AJAX 구현 - 실습3 | |
| 58강 Fetch API를 이용한 AJAX 구현시 Error Catch | |
| 59강 Fetch API를 이용하여 메뉴 동적으로 만들기(1) | |
| 60강 Fetch API를 이용하여 메뉴 동적으로 만들기(2) - 상세설명 출력 | |
| 61강 AJAX Cross Domain 문제 | |
| 62강 Async Await란 무엇인가 | |
| 63강 Async Await를 이용한 비동기 처리 작업 실습 | |
| 64강 Async Await를 이용한 여러개의 비동기 처리 작업 실습 | |
| 05_중급 - 리듀스 및 forEach filter map | |
| 65강 forEach() 메서드와 filter() 메서드 | |
| 66강 filter() 메서드를 이용한 조건 검색 | |
| 67강 ES6 Map 자료구조 - 개념학습 및 사용법 | |
| 68강 ES6 Map 자료구조 - 다양한 메서드 | |
| 69강 localeCompare() 비교 메서드 | |
| 70강 Object.entries() 메서드 | |
| 71강 Object.entries() 메서드 - Map 객체로 변환 | |
| 72강 ES6 리듀스(reduce) 개념학습 및 사용법 | |
| 73강 ES6 리듀스(reduce) 예제1 | |
| 74강 ES6 리듀스(reduce) 예제2 | |
| 75강 ES6 리듀스(reduce) 예제3 | |
| 76강 ES6 리듀스(reduce) 예제4 | |
| 77강 ES6 리듀스(reduce) 예제5-1 | |
| 78강 ES6 리듀스(reduce) 예제5-2 | |
| 79강 ES6 리듀스(reduce) 예제6 | |
| 80강 ES6 리듀스(reduce) 예제7 - 사전지식1 | |
| 81강 ES6 리듀스(reduce) 예제7 - 사전지식2 | |
| 82강 ES6 리듀스(reduce) 예제7 - 실습 | |
| 자바스크립트강의 -고급 실무활용 CLASS- | |
| 맛보기 영상 | |
| 01_고급 - Set Symbol | |
| 01강 자바스크립트 고급편 강의개요 | |
| 02강 ES6 set() 자료구조 | |
| 03강 ES6 set() 자료구조 - 생성시 추가와 Spread(펼침) 연산자 출력 | |
| 04강 ES6 set() 자료구조 - 반복 | |
| 05강 ES6 심볼(Symbol) 타입 | |
| 06강 ES6 심볼(Symbol) 사용법 | |
| 02_고급 - 객체2 | |
| 07강 자바스크립트 객체 이야기2 - 프로토타입(Prototype) | |
| 08강 자바스크립트 함수의 내부와 객체간의 관계(1) | |
| 09강 자바스크립트 함수의 내부와 객체간의 관계(2) | |
| 10강 자바스크립트 함수의 내부와 객체간의 관계(3) | |
| 11강 객체 생성시 생성자 안에서 메서드를 정의하면 안되는 이유 | |
| 12강 자바스크립트 프로토타입 상속(1) | |
| 13강 자바스크립트 프로토타입 상속(2) | |
| 14강 객체의 프로토타입 출력 | |
| 15강 new 연산자의 내부 동작 | |
| 16강 생성자 함수와 내부에서 처리되는 동작들 | |
| 17강 프로토타입 객체의 속성(1) | |
| 18강 프로토타입 객체의 속성(2) | |
| 19강 프로토타입 체인과 상속 구현 - 연습문제(1) | |
| 20강 프로토타입 체인과 상속 구현 - 연습문제(2) - for..in | |
| 21강 프로토타입 체인과 상속 구현 - 연습문제(3) - 생성자 함수와 new | |
| 22강 프로토타입 체인과 상속 구현 - 연습문제(4) - 값 수정 금지 | |
| 03_고급 - 제너레이터 | |
| 23강 제너레이터(Generator) - 개념학습 | |
| 24강 제너레이터(Generator) - iterator 객체와 next() 메서드 | |
| 25강 제너레이터(Generator) - 외부 데이터 전달 | |
| 26강 setTimeout vs setInterval - 두번째 이야기(1) | |
| 27강 setTimeout vs setInterval - 두번째 이야기(2) | |
| 28강 setTimeout vs setInterval - 두번째 이야기(3) | |
| 29강 Promise와 Generator 함수를 이용한 비동기 처리(1) | |
| 30강 Promise와 Generator 함수를 이용한 비동기 처리(2) - Promise로 변환 | |
| 31강 Promise와 Generator 함수를 이용한 비동기 처리(3) - Generator로 변환1 | |
| 32강 Promise와 Generator 함수를 이용한 비동기 처리(4) - Generator로 변환2 | |
| 04_고급 - 클래스1 | |
| 33강 자바스크립트 클래스 | |
| 34강 자바스크립트 클래스 - 클래스와 프로토타입 | |
| 35강 자바스크립트 클래스(Class) - 호이스팅(Hoisting) | |
| 36강 자바스크립트 클래스(Class) - 클래스 호이스팅(Hoisting) | |
| 37강 자바스크립트 클래스 - 표현식 정의 | |
| 38강 자바스크립트 클래스 - 2가지 방식 | |
| 39강 자바스크립트 클래스 - getOwnPropertyNames() | |
| 40강 자바스크립트 클래스 - 체크문제 | |
| 41강 자바스크립트 클래스 - 생성자 메서드 | |
| 42강 자바스크립트 클래스 - 상속 | |
| 43강 자바스크립트 클래스 - 상속과 super(1) | |
| 44강 자바스크립트 클래스 - 상속과 super(2) | |
| 45강 자바스크립트 클래스 - 정적 메서드 | |
| 46강 자바스크립트 클래스 - 상속 관계에서의 정적 메서드 | |
| 05_고급 - 클래스2 | |
| 47강 자바스크립트 클래스 - Object.create 상속(1) | |
| 48강 자바스크립트 클래스 - Object.create 상속(2) | |
| 49강 자바스크립트 클래스 - Object.create 상속(3) 코드 실습 | |
| 50강 자바스크립트 클래스 - 접근 제한자 | |
| 51강 자바스크립트 클래스 - getter, setter | |
| 52강 자바스크립트 클래스 - 다형성(1) | |
| 53강 자바스크립트 클래스 - 다형성(2) for of | |
| 54강 자바스크립트 클래스 - 다형성(3) toString | |
| 55강 자바스크립트 클래스 - 다형성(4) 이터러블 객체와 이터레이터 객체(1) | |
| 56강 자바스크립트 클래스 - 다형성(4) 이터러블 객체와 이터레이터 객체(2) | |
| 57강 자바스크립트 클래스 - 다형성(4) 이터레이터 객체 직접 구현하기 | |
| 58강 자바스크립트 클래스 - 다형성(5) | |
| 59강 자바스크립트 클래스 - 다형성(6) | |
| 06_고급 - 고급함수 | |
| 60강 클로저(1) | |
| 61강 클로저(2) | |
| 62강 클로저(3) | |
| 63강 클로저(4) | |
| 64강 클로저(Closure) - 1초 단위로 1씩 증가하는 클로저 카운터를 구현하시오 | |
| 65강 클로저(Closure) - 버튼 클릭시 클로저 카운팅 | |
| 66강 li 리스트 태그에서의 클로저와 let | |
| 67강 li 리스트 태그에서의 클로저와 let - 리스트 함수로 만들어 자동화하기 | |
| 68강 커링(Currying) | |
| 69강 커링(Currying) - ES6 Arrow Function | |
| 70강 커링(Currying) - 문자열 | |
| 71강 커링(Currying) - 파라미터 순서 바꾸기(1) | |
| 72강 커링(Currying) - 파라미터 순서 바꾸기(2) | |
| 07_고급 - DOM1 | |
| 73강 개요와 노드 트리 | |
| 74강 텍스트 노드 | |
| 75강 이미지 노드 | |
| 76강 innerHTML vs innerText | |
| 77강 사용자 입력 폼과 노드 추가(1) | |
| 78강 사용자 입력 폼과 노드 추가(2) | |
| 79강 노드 삭제 | |
| 80강 li 엘리먼트의 특정 문자열로 li 요소 삭제하기 | |
| 81강 NodeList 객체와 Array 객체의 차이점 | |
| 82강 실전예제 - 작은 이미지 클릭시 큰 이미지로 변경하기(1) | |
| 83강 실전예제 - 작은 이미지 클릭시 큰 이미지로 변경하기(2) | |
| 84강 실전예제 - 작은 이미지 클릭시 큰 이미지로 변경하기(3) | |
| 85강 실전예제 - 작은 이미지 클릭시 큰 이미지로 변경하기(4) | |
| 08_고급 - DOM2 | |
| 86강 onclick vs addEventListener 두 메서드의 차이점 | |
| 87강 stopPropagation 메서드 사용법 | |
| 88강 CSS 이미지 확대 및 에니메이션 추가하기(1) | |
| 89강 CSS 이미지 확대 및 에니메이션 추가하기(2) - CSS Animation | |
| 90강 CSS 이미지 확대 및 에니메이션 추가하기(3) - Vendor prefix 또는 Browser prefix | |
| 91강 자바스크립트의 이벤트 동작 방식과 이벤트 대상 얻기(1) | |
| 92강 자바스크립트의 이벤트 동작 방식과 이벤트 대상 얻기(2) | |
| 93강 이벤트 위임과 활용(1) | |
| 94강 이벤트 위임과 활용(2) - event.target vs event.currentTarget | |
| 95강 이벤트 위임과 활용(3) - 동적 메뉴 추가시 이벤트 핸들러 등록1 | |
| 96강 이벤트 위임과 활용(3) - 동적 메뉴 추가시 이벤트 핸들러 등록2 |