클래스 소개

#JS #JAVASCRIPT #자바스크립트 #웹개발 #퍼블리싱 #중급 #레벨업 #파워업 #알차게
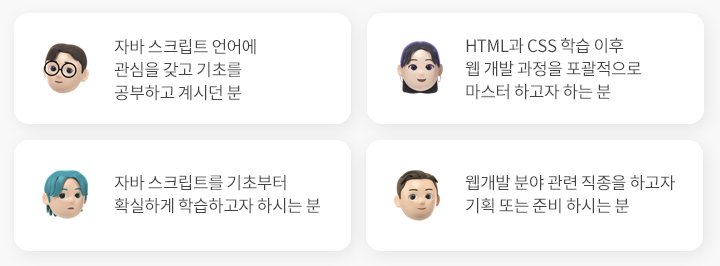
교육 대상

알려 드립니다!
본 과정은 자바 스크립트 중급 과정을 다루는 클래스 입니다.
자바스크립트를 처음 입문하시는 분들은 제공해드리는 기초 과정을 우선 수강하시고 본 과정을 수강해 주시면 감사하겠습니다.
JAVA SCRIPT 강의 -초급 CLASS- (바로가기)
자바스크립트를 처음 입문하시는 분들은 제공해드리는 기초 과정을 우선 수강하시고 본 과정을 수강해 주시면 감사하겠습니다.
JAVA SCRIPT 강의 -초급 CLASS- (바로가기)
뼈대를 세우고, 조각을 마쳤다면, 이제 움직일차례!
지금 여러분은 세기에 남을 조각가로써의 새로운 작품을 만들 초입에 들어섰습니다.
어떠한 작품을 만들지 치열한 기획을 마치고, 이제 작업에 들어갑니다. 셀 수 없을 만큼의 흔적을 통해 어렵사리 뼈대를 세우고, 본격적인 형태가 들어 나게 되는 조각까지 마쳤습니다.
여기서 한 발자국 더 들어가 당신의 조각에 마디마디를 자유로이 움직이게 하는 것이 가능할까 요? 가능합니다. 바로 JS : 자바스크립트가 있기 때문이죠~
자바스크립트는 웹을 제작 구성하는 요소의 마스터 피스 입니다.
앞서 말한 뼈대를 세우는 역할 은 HTML로 작업하고, 조각 과정은 CSS를 통해 다지게 되죠. 그리고 이를 움직이게 하는 것이 바 로 자바 스크립트의 몫입니다. 정적으로 보여주는 비주얼을 동적으로 변모 시켜주는 마법 같은 도구이기도 하죠. 웹 개발 구조에서 애니메이션이 적용된 결과물을 보고자 한다면, 자바 스크립트 언어는 필수이자 핵심이라는 것이 그 위치를 명확하게 해주는 지표로 보여줍니다. 단지 몇 줄의 코드를 통해 ‘이게 이렇게 변한다고?’ 싶을 정도의 결과물을 기대하실 수 있어요!~
어떠한 작품을 만들지 치열한 기획을 마치고, 이제 작업에 들어갑니다. 셀 수 없을 만큼의 흔적을 통해 어렵사리 뼈대를 세우고, 본격적인 형태가 들어 나게 되는 조각까지 마쳤습니다.
여기서 한 발자국 더 들어가 당신의 조각에 마디마디를 자유로이 움직이게 하는 것이 가능할까 요? 가능합니다. 바로 JS : 자바스크립트가 있기 때문이죠~
자바스크립트는 웹을 제작 구성하는 요소의 마스터 피스 입니다.
앞서 말한 뼈대를 세우는 역할 은 HTML로 작업하고, 조각 과정은 CSS를 통해 다지게 되죠. 그리고 이를 움직이게 하는 것이 바 로 자바 스크립트의 몫입니다. 정적으로 보여주는 비주얼을 동적으로 변모 시켜주는 마법 같은 도구이기도 하죠. 웹 개발 구조에서 애니메이션이 적용된 결과물을 보고자 한다면, 자바 스크립트 언어는 필수이자 핵심이라는 것이 그 위치를 명확하게 해주는 지표로 보여줍니다. 단지 몇 줄의 코드를 통해 ‘이게 이렇게 변한다고?’ 싶을 정도의 결과물을 기대하실 수 있어요!~
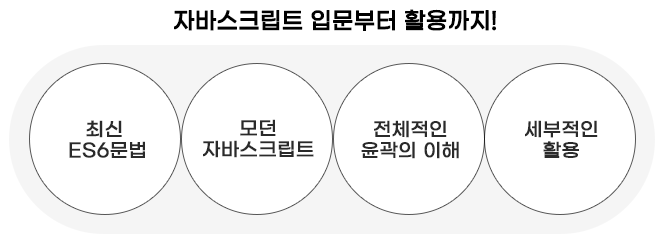
최신의 ES6문법을 통해 1석2조로 얻는 자바강의
웹 퍼블리싱 과정에 매혹적인 마법을 부여해줄 수 있는 자바 스크립트에 입문부터 실용적인 사용 에 이르는 과정을 구축하는 것이 본 클래스의 목표입니다. 어려워 하실 필요는 전혀 없어요~
모든 과정의 기준은 섬세하고 꼼꼼하게 준비되어 있거든요! 이를 통해 여러분들이 얻고자 하는 자바스크립트라는 언어를 공략하는데 있어 최고의 무기가 되어줄 테니까요!!
최신 ES6문법과 모던 자바스크립트를 동시에 학습하면서 전체적인 윤곽의 이해와 기본 방향 뿐만 아니라 세부적인 활용에 이르기까지, 1석 2조를 얻을 수 있는 방향으로 구성된 자바 스크립트 강 의! 관심은 있었지만 어떻게 시작해야 되나 막연히 고민하시던 분들이나 필요성은 공감하지만 해 보려고 해도 복잡할 것이다 출발 전부터 겁을 잔뜩 얻으신 분들은 그저 몸만 따라오시면 됩니다.
꾸준히 공부하면 충분히 이해할 수 있도록 튜터님이 세밀하게 설명 드리며, 여기에 더해 자바 스 크립트를 공부하면서 숙지해야 하는 부분을 놓치지 않고 전달 해 주십니다.
초급 클래스에 이어 중급 클래스에 도달한 여러분들은 자바 스크립트의 다양한 모습을 직접 경험 하고 이를 활용할 수 있는 기반을 배우게 됩니다. 이를 통해 반드시 숙지하고 활용에 필요로 하 는 다양한 용어와 지식, 구체적인 수행 방법론을 터득하심으로써 표현하고자 하는 방향에 한 발 자국 가까이 접근 하실 수 있는 과정으로 준비되었습니다!
웹 퍼블리싱 과정의 강력한 부스터를 달아주는 가장 확실한 비법!
자바스크립트 과정을 통해 여러분이 만들고자 하는 웹에 특급비법을 첨부해보세요~!
세기의 명작을 마무리하는 마스터 피스를 획득하실 수 있으니까요!!
모든 과정의 기준은 섬세하고 꼼꼼하게 준비되어 있거든요! 이를 통해 여러분들이 얻고자 하는 자바스크립트라는 언어를 공략하는데 있어 최고의 무기가 되어줄 테니까요!!
최신 ES6문법과 모던 자바스크립트를 동시에 학습하면서 전체적인 윤곽의 이해와 기본 방향 뿐만 아니라 세부적인 활용에 이르기까지, 1석 2조를 얻을 수 있는 방향으로 구성된 자바 스크립트 강 의! 관심은 있었지만 어떻게 시작해야 되나 막연히 고민하시던 분들이나 필요성은 공감하지만 해 보려고 해도 복잡할 것이다 출발 전부터 겁을 잔뜩 얻으신 분들은 그저 몸만 따라오시면 됩니다.
꾸준히 공부하면 충분히 이해할 수 있도록 튜터님이 세밀하게 설명 드리며, 여기에 더해 자바 스 크립트를 공부하면서 숙지해야 하는 부분을 놓치지 않고 전달 해 주십니다.
초급 클래스에 이어 중급 클래스에 도달한 여러분들은 자바 스크립트의 다양한 모습을 직접 경험 하고 이를 활용할 수 있는 기반을 배우게 됩니다. 이를 통해 반드시 숙지하고 활용에 필요로 하 는 다양한 용어와 지식, 구체적인 수행 방법론을 터득하심으로써 표현하고자 하는 방향에 한 발 자국 가까이 접근 하실 수 있는 과정으로 준비되었습니다!
웹 퍼블리싱 과정의 강력한 부스터를 달아주는 가장 확실한 비법!
자바스크립트 과정을 통해 여러분이 만들고자 하는 웹에 특급비법을 첨부해보세요~!
세기의 명작을 마무리하는 마스터 피스를 획득하실 수 있으니까요!!

수강기간 / 환불정책 안내
- 본 클래스는 총 82강, 28시간 5분 분량으로 구성되어 있습니다.
- 해당 클래스는 사전 공지 없이 가격, 할인 정책 등이 변동 될 수 있습니다.
(1) 학습 기간
- 수강 가능 기간은 1년(365일)이며 해당 기간 동안 자유롭게 학습 하실 수 있습니다.
유료수강기간(환불산정기간)은 최초 1개월 (30일)입니다. - 유/무료 수강기간 모두 동일한 환경으로 학습이 가능합니다.
- 수강 시작일(유료 수강기간)은 결제일로부터 기간이 산정 되며, 결제를 완료하시면 ‘내 강의실’을 통해 확인 가능합니다.
- 이지업클래스의 사정으로 인해 수강 시작이 늦어진 경우에는 해당 일정 만큼의 수강 기간이 연장됩니다.
(2) 환불 규정
- 이지업클래스의 환불규정은 아래와 같습니다.
* 전액환불- 수강 시작 후 14일 이내, 5차시 & 5%(시간) 미만 수강 시
- 수강 시작 후 14일 이내, 10차시 & 10% 미만 시간 수강시: 실 결제금액의 2/3을 환불
- 수강 시작 후 14일 이내, 15차시 & 15% 미만 수강시: 실 결제금액의 1/3을 환불
- 요청일 기준 수강 시작 후 15일 초과 또는 15차시 또는 15% 이상 수강시 : 환불금액 없음
(3) 주의 사항
- 본 강의는 상황에 따라 사전 공지나 안내 없이 할인이 조기 마감 또는 연장 될 수 있습니다.
- 천재지변, 폐업 등 서비스 중단이 불가피한 상황에는 사전 안내 없이 종료될 수 있습니다.
- 무제한 강의의 경우, 내 강의실 수강기간 연장 신청을 통해 무제한으로 연장 가능합니다.
- 구매한 무제한 강의의 연장 진행을 하지 않아 종료될 경우 복구되지 않습니다.
- 강의 컨텐츠는 향후 이지업클래스의 사정에 따라 추가 또는 업데이트 될 수 있습니다
이 강의를 담당하시는 강사님을 소개합니다
 김동준
김동준- 자바스크립트의 기초적인 부분부터 다양한 활용에 관해 정리한 내용입니다.
- 웹 개발 또는 퍼블리싱에 관심이 있거나, 적극 활용해보고 싶은 분들께 알찬 구성입니다.
- 누구라도 매혹적인 자바스크립트 언어의 사용 방향을 안내해 드립니다.
‘안녕하세요. 김동준 강사 입니다.’
자바 스크립트 강좌 시리즈를 담당하고 계신 김동준 강사님은 전문 분야 출신의 이론과 현장 경 험을 바탕으로 다양한 업계에서 많은 인재들을 지도해주고 계십니다.
- 웹 개발 또는 퍼블리싱에 관심이 있거나, 적극 활용해보고 싶은 분들께 알찬 구성입니다.
- 누구라도 매혹적인 자바스크립트 언어의 사용 방향을 안내해 드립니다.
‘안녕하세요. 김동준 강사 입니다.’
자바 스크립트 강좌 시리즈를 담당하고 계신 김동준 강사님은 전문 분야 출신의 이론과 현장 경 험을 바탕으로 다양한 업계에서 많은 인재들을 지도해주고 계십니다.
주요 이력
- 제이에스미디어 웹에이전시 팀장- 인터넷교육방송 팀장
- 한훈직업전문학교 온라인 팀장
- 다수의 직업훈련학교 등 강의
커리큘럼
| 맛보기 영상 | |
| 자바스크립트강의 -중급 CLASS- | |
| 01강 배열 사용시 몰라서는 안되는 유용한 메서드(1) | |
| 02강 배열 사용시 몰라서는 안되는 유용한 메서드(2) | |
| 03강 배열 사용시 몰라서는 안되는 유용한 메서드(3) | |
| 04강 배열 사용시 몰라서는 안되는 유용한 메서드(4) | |
| 05강 배열 사용시 몰라서는 안되는 유용한 메서드(5) - slice() 메서드 | |
| 06강 배열 사용시 몰라서는 안되는 유용한 메서드(6) - slice() 메서드 | |
| 07강 배열 사용시 몰라서는 안되는 유용한 메서드(7) - splice() 메서드(1) | |
| 08강 배열 사용시 몰라서는 안되는 유용한 메서드(8) - splice() 메서드(2) | |
| 09강 배열 사용시 몰라서는 안되는 유용한 메서드(9) - 배열 붙이기 concat() 메서드 | |
| 10강 배열 사용시 몰라서는 안되는 유용한 메서드(10) - 인덱스 몇 번째에 있는지 찾기 indexOf | |
| 11강 배열 사용시 몰라서는 안되는 유용한 메서드(11) - indexOf 옵션 사용 | |
| 12강 배열 사용시 몰라서는 안되는 유용한 메서드(12) - 특정 번째 값의 인덱스 찾기 | |
| 13강 배열 사용시 몰라서는 안되는 유용한 메서드(13) - 반복문 사용하여 특정 번째 값의 인덱스 찾기 | |
| 14강 배열에 특정 요소가 포함되어 있는지 없는지 알기 - includes() 메서드 | |
| 15강 조건에 맞는 첫번째 요소 찾기 - find() | |
| 16강 객체를 담고 있는 배열에서 특정 객체 찾기 - find() | |
| 17강 isNaN() vs Number.isNaN() 비교 | |
| 18강 isNaN() vs Number.isNaN() 기본과 직관적인 사용법 그리고 이상한 경우들 | |
| 19강 Number 객체로 출력 | |
| 20강 Number.isNaN() 메서드 | |
| 21강 isNaN() vs Number.isNaN() 연습문제 | |
| 22강 특정 문자열을 배열과 객체로 변환하기 - Number.isNaN() 사용해서 숫자 판별 | |
| 23강 숫자 판별 조건문을 한줄로 처리하기 - 삼항 연산자 | |
| 24강 특정 문자열을 배열과 객체로 변환하기 - forEach() 메서드 사용 | |
| 25강 특정 문자열을 배열과 객체로 변환하기 - 화살표 함수와 구조 분해 할당 | |
| 26강 map() 메서드 기본 | |
| 27강 map() 메서드 활용 - 배열내 객체를 원하는 형태로 바꾸기 | |
| 28강 map() 메서드 활용 - 특정 문자열을 배열과 객체로 변환(구조 분해 할당) | |
| 29강 map() 메서드와 reduce() 메서드 동시 활용 - 특정 문자열을 배열과 객체로 변환 | |
| 30강 map() 메서드와 reduce() 메서드 동시 활용 - Method Chaining | |
| 31강 JSON 시작 | |
| 32강 XML vs JSON 비교 | |
| 33강 JSON 자바스크립트 문법 사용 | |
| 34강 JSON 사용시 가장 중요한 2개의 메서드 - JSON.parse, JSON.stringify | |
| 35강 JSON 형식의 텍스트로 변환시 안되는 것들 | |
| 36강 JSON 배열 | |
| 37강 JSON space 옵션을 통한 가독성 높이기 | |
| 38강 JSON replacer 옵션 | |
| 39강 JSON replacer 함수를 이용한 숫자형만 JSON 형식으로 변환하기 | |
| 40강 AJAX 시작 | |
| 41강 AJAX 학습을 위한 크롬 브라우저 환경설정 | |
| 42강 AJAX 실습1 | |
| 43강 서버의 응답 상태를 알려주는 속성들 | |
| 44강 AJAX 실습2 - 서버의 응답 상태를 알려주는 속성들 - 실습 | |
| 45강 XMLHttpRequest open 메서드의 비동기 사용여부 옵션 | |
| 46강 AJAX 실습3 | |
| 47강 AJAX 실습4 - 버튼을 활용한 JSON 데이터 호출 및 페이지 드로잉 | |
| 48강 한글 깨짐과 백틱(역따옴표) 사용 | |
| 49강 AJAX 실습5 - 2개의 JSON 데이터 호출하여 이미지와 설명글 연동하기(1) | |
| 50강 AJAX 실습5 - 2개의 JSON 데이터 호출하여 이미지와 설명글 연동하기(2) | |
| 51강 AJAX 실습5 - 2개의 JSON 데이터 호출하여 이미지와 설명글 연동하기(3) - 이미지 출력 | |
| 52강 Fetch API를 이용한 AJAX 구현 | |
| 53강 Fetch API를 이용한 AJAX 구현 - 실습1 | |
| 54강 Fetch API를 이용한 AJAX 구현 - 한줄씩 코드분석(1) | |
| 55강 Fetch API를 이용한 AJAX 구현 - 한줄씩 코드분석(2) | |
| 56강 Fetch API를 이용한 AJAX 구현 - 실습2 | |
| 57강 Fetch API를 이용한 AJAX 구현 - 실습3 | |
| 58강 Fetch API를 이용한 AJAX 구현시 Error Catch | |
| 59강 Fetch API를 이용하여 메뉴 동적으로 만들기(1) | |
| 60강 Fetch API를 이용하여 메뉴 동적으로 만들기(2) - 상세설명 출력 | |
| 61강 AJAX Cross Domain 문제 | |
| 62강 Async Await란 무엇인가 | |
| 63강 Async Await를 이용한 비동기 처리 작업 실습 | |
| 64강 Async Await를 이용한 여러개의 비동기 처리 작업 실습 | |
| 65강 forEach() 메서드와 filter() 메서드 | |
| 66강 filter() 메서드를 이용한 조건 검색 | |
| 67강 ES6 Map 자료구조 - 개념학습 및 사용법 | |
| 68강 ES6 Map 자료구조 - 다양한 메서드 | |
| 69강 localeCompare() 비교 메서드 | |
| 70강 Object.entries() 메서드 | |
| 71강 Object.entries() 메서드 - Map 객체로 변환 | |
| 72강 ES6 리듀스(reduce) 개념학습 및 사용법 | |
| 73강 ES6 리듀스(reduce) 예제1 | |
| 74강 ES6 리듀스(reduce) 예제2 | |
| 75강 ES6 리듀스(reduce) 예제3 | |
| 76강 ES6 리듀스(reduce) 예제4 | |
| 77강 ES6 리듀스(reduce) 예제5-1 | |
| 78강 ES6 리듀스(reduce) 예제5-2 | |
| 79강 ES6 리듀스(reduce) 예제6 | |
| 80강 ES6 리듀스(reduce) 예제7 - 사전지식1 | |
| 81강 ES6 리듀스(reduce) 예제7 - 사전지식2 | |
| 82강 ES6 리듀스(reduce) 예제7 - 실습 |