클래스 소개

#JS #JAVASCRIPT #자바스크립트 #웹개발 #퍼블리싱 #입문 #누구나 #손쉽게
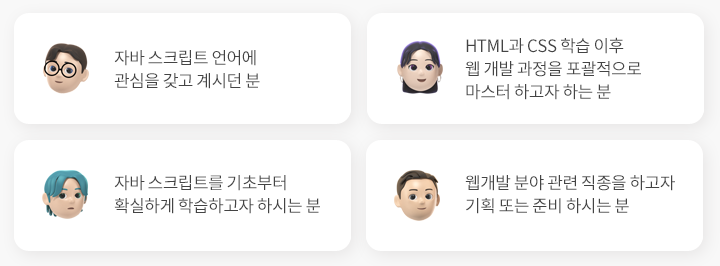
교육 대상

뼈대를 세우고, 조각을 마쳤다면, 이제 움직일차례!
지금 여러분은 세기에 남을 조각가로써의 새로운 작품을 만들 초입에 들어섰습니다.
어떠한 작품을 만들지 치열한 기획을 마치고, 이제 작업에 들어갑니다. 셀 수 없을 만큼의 흔적을 통해 어렵사리 뼈대를 세우고, 본격적인 형태가 들어 나게 되는 조각까지 마쳤습니다.
여기서 한 발자국 더 들어가 당신의 조각에 마디마디를 자유로이 움직이게 하는 것이 가능할까 요? 가능합니다. 바로 JS : 자바스크립트가 있기 때문이죠~
자바스크립트는 웹을 제작 구성하는 요소의 마스터 피스 입니다.
앞서 말한 뼈대를 세우는 역할 은 HTML로 작업하고, 조각 과정은 CSS를 통해 다지게 되죠. 그리고 이를 움직이게 하는 것이 바 로 자바 스크립트의 몫입니다. 정적으로 보여주는 비주얼을 동적으로 변모 시켜주는 마법 같은 도구이기도 하죠. 웹 개발 구조에서 애니메이션이 적용된 결과물을 보고자 한다면, 자바 스크립트 언어는 필수이자 핵심이라는 것이 그 위치를 명확하게 해주는 지표로 보여줍니다. 단지 몇 줄의 코드를 통해 ‘이게 이렇게 변한다고?’ 싶을 정도의 결과물을 기대하실 수 있어요!~
어떠한 작품을 만들지 치열한 기획을 마치고, 이제 작업에 들어갑니다. 셀 수 없을 만큼의 흔적을 통해 어렵사리 뼈대를 세우고, 본격적인 형태가 들어 나게 되는 조각까지 마쳤습니다.
여기서 한 발자국 더 들어가 당신의 조각에 마디마디를 자유로이 움직이게 하는 것이 가능할까 요? 가능합니다. 바로 JS : 자바스크립트가 있기 때문이죠~
자바스크립트는 웹을 제작 구성하는 요소의 마스터 피스 입니다.
앞서 말한 뼈대를 세우는 역할 은 HTML로 작업하고, 조각 과정은 CSS를 통해 다지게 되죠. 그리고 이를 움직이게 하는 것이 바 로 자바 스크립트의 몫입니다. 정적으로 보여주는 비주얼을 동적으로 변모 시켜주는 마법 같은 도구이기도 하죠. 웹 개발 구조에서 애니메이션이 적용된 결과물을 보고자 한다면, 자바 스크립트 언어는 필수이자 핵심이라는 것이 그 위치를 명확하게 해주는 지표로 보여줍니다. 단지 몇 줄의 코드를 통해 ‘이게 이렇게 변한다고?’ 싶을 정도의 결과물을 기대하실 수 있어요!~
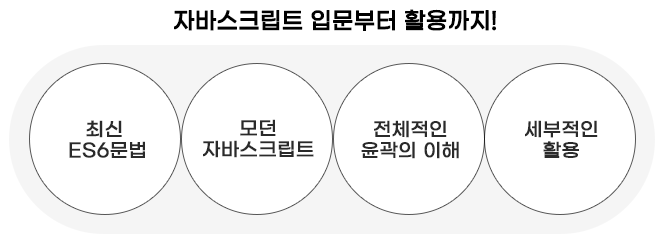
최신의 ES6문법을 통해 1석2조로 얻는 자바강의
웹 퍼블리싱 과정에 매혹적인 마법을 부여해줄 수 있는 자바 스크립트에 입문부터 실용적인 사용 에 이르는 과정을 구축하는 것이 본 클래스의 목표입니다. 어려워 하실 필요는 전혀 없어요~
모든 과정의 기준은 섬세하고 꼼꼼하게 준비되어 있거든요! 이를 통해 여러분들이 얻고자 하는 자바스크립트라는 언어를 공략하는데 있어 최고의 무기가 되어줄 테니까요!!
최신 ES6문법과 모던 자바스크립트를 동시에 학습하면서 전체적인 윤곽의 이해와 기본 방향 뿐만 아니라 세부적인 활용에 이르기까지, 1석 2조를 얻을 수 있는 방향으로 구성된 자바 스크립트 강 의! 관심은 있었지만 어떻게 시작해야 되나 막연히 고민하시던 분들이나 필요성은 공감하지만 해 보려고 해도 복잡할 것이다 출발 전부터 겁을 잔뜩 얻으신 분들은 그저 몸만 따라오시면 됩니다.
꾸준히 공부하면 충분히 이해할 수 있도록 튜터님이 세밀하게 설명 드리며, 여기에 더해 자바 스 크립트를 공부하면서 숙지해야 하는 부분을 놓치지 않고 전달 해 주십니다.
웹 퍼블리싱 과정의 강력한 부스터를 달아주는 가장 확실한 비법!
자바스크립트 과정을 통해 여러분이 만들고자 하는 웹에 특급비법을 첨부해보세요~!
세기의 명작을 마무리하는 마스터 피스를 획득하실 수 있으니까요!!
모든 과정의 기준은 섬세하고 꼼꼼하게 준비되어 있거든요! 이를 통해 여러분들이 얻고자 하는 자바스크립트라는 언어를 공략하는데 있어 최고의 무기가 되어줄 테니까요!!
최신 ES6문법과 모던 자바스크립트를 동시에 학습하면서 전체적인 윤곽의 이해와 기본 방향 뿐만 아니라 세부적인 활용에 이르기까지, 1석 2조를 얻을 수 있는 방향으로 구성된 자바 스크립트 강 의! 관심은 있었지만 어떻게 시작해야 되나 막연히 고민하시던 분들이나 필요성은 공감하지만 해 보려고 해도 복잡할 것이다 출발 전부터 겁을 잔뜩 얻으신 분들은 그저 몸만 따라오시면 됩니다.
꾸준히 공부하면 충분히 이해할 수 있도록 튜터님이 세밀하게 설명 드리며, 여기에 더해 자바 스 크립트를 공부하면서 숙지해야 하는 부분을 놓치지 않고 전달 해 주십니다.
웹 퍼블리싱 과정의 강력한 부스터를 달아주는 가장 확실한 비법!
자바스크립트 과정을 통해 여러분이 만들고자 하는 웹에 특급비법을 첨부해보세요~!
세기의 명작을 마무리하는 마스터 피스를 획득하실 수 있으니까요!!

수강기간 / 환불정책 안내
- 본 클래스는 총 69강, 21시간 46분 분량으로 구성되어 있습니다.
- 해당 클래스는 사전 공지 없이 가격, 할인 정책 등이 변동 될 수 있습니다.
(1) 학습 기간
- 수강 가능 기간은 1년(365일)이며 해당 기간 동안 자유롭게 학습 하실 수 있습니다.
유료수강기간(환불산정기간)은 최초 1개월 (30일)입니다. - 유/무료 수강기간 모두 동일한 환경으로 학습이 가능합니다.
- 수강 시작일(유료 수강기간)은 결제일로부터 기간이 산정되며, 결제를 완료하시면 ‘내 강의실’을 통해 확인 가능합니다.
- 이지업클래스의 사정으로 인해 수강 시작이 늦어진 경우에는 해당 일정 만큼의 수강 기간이 연장됩니다.
(2) 환불 규정
- 이지업클래스의 환불규정은 아래와 같습니다.
* 전액환불- 수강 시작 후 14일 이내, 5차시 & 5%(시간) 미만 수강 시
- 수강 시작 후 14일 이내, 10차시 & 10% 미만 시간 수강시: 실 결제금액의 2/3을 환불
- 수강 시작 후 14일 이내, 15차시 & 15% 미만 수강시: 실 결제금액의 1/3을 환불
- 요청일 기준 수강 시작 후 15일 초과 또는 15차시 또는 15% 이상 수강시 : 환불금액 없음
(3) 주의 사항
- 본 강의는 상황에 따라 사전 공지나 안내 없이 할인이 조기 마감 또는 연장 될 수 있습니다.
- 천재지변, 폐업 등 서비스 중단이 불가피한 상황에는 사전 안내 없이 종료될 수 있습니다.
- 무제한 강의의 경우, 내 강의실 수강기간 연장 신청을 통해 무제한으로 연장 가능합니다.
- 구매한 무제한 강의의 연장 진행을 하지 않아 종료될 경우 복구되지 않습니다.
- 강의 컨텐츠는 향후 이지업클래스의 사정에 따라 추가 또는 업데이트 될 수 있습니다
이 강의를 담당하시는 강사님을 소개합니다
 김동준
김동준- 자바스크립트의 기초적인 부분부터 다양한 활용에 관해 정리한 내용입니다.
- 웹 개발 또는 퍼블리싱에 관심이 있거나, 적극 활용해보고 싶은 분들께 알찬 구성입니다.
- 누구라도 매혹적인 자바스크립트 언어의 사용 방향을 안내해 드립니다.
‘안녕하세요. 김동준 강사 입니다.’
자바 스크립트 강좌 시리즈를 담당하고 계신 김동준 강사님은 전문 분야 출신의 이론과 현장 경 험을 바탕으로 다양한 업계에서 많은 인재들을 지도해주고 계십니다.
- 웹 개발 또는 퍼블리싱에 관심이 있거나, 적극 활용해보고 싶은 분들께 알찬 구성입니다.
- 누구라도 매혹적인 자바스크립트 언어의 사용 방향을 안내해 드립니다.
‘안녕하세요. 김동준 강사 입니다.’
자바 스크립트 강좌 시리즈를 담당하고 계신 김동준 강사님은 전문 분야 출신의 이론과 현장 경 험을 바탕으로 다양한 업계에서 많은 인재들을 지도해주고 계십니다.
주요 이력
- 제이에스미디어 웹에이전시 팀장- 인터넷교육방송 팀장
- 한훈직업전문학교 온라인 팀장
- 다수의 직업훈련학교 등 강의
커리큘럼
| 맛보기 영상 | |
| 자바스크립트강의 -초급 CLASS- | |
| 01강 강의개요 (1) | |
| 02강 자바스크립트 학습을 위한 환경설정을 구축해보시오 | |
| 03강 에디터에서 HTML 파일 바로 실행하기 | |
| 04강 자바스크립트 코드를 외부 파일로 분리하여 실행하기 | |
| 05강 객체와 메서드에 대한 개념학습 및 자바스크립트에서 출력을 표현하는 삼총사 | |
| 06강 자바스크립트의 다양한 출력 방법 실습 - document, console | |
| 07강 변수 개념정리(1) - var, let, const 자바스크립트 변수 | |
| 08강 변수 개념정리(2) - 변수의 필요성 | |
| 09강 var, let, const 키워드들로 선언된 변수들의 특징 및 차이점 | |
| 10강 블록 단위(중괄호로 구분되는 코드의 범위) 스코프인 let 변수와 var 변수 차이점 실습해보기 | |
| 11강 상수와 변수 값의 변화에 대해서 실습해보시오 | |
| 12강 강의개요 (2) | |
| 13강 자료형(Data Type)이란 무엇이고, 개념에 대해서 설명해보시오 | |
| 14강 다양한 자료형(Data Type) 실습 | |
| 15강 자바스크립트 자료형에서 false로 반환되는 값 | |
| 16강 자바스크립트 자료형에서 false로 반환되는 값(2) - 연습 및 주의할 점들 | |
| 17강 [개념학습] - 동적 타입 언어 vs 정적 타입 언어 개념정리 | |
| 18강 숫자형의 특수한 값들 | |
| 19강 문자열의 다양한 표현식 | |
| 20강 자바스크립트 연산자 사용법(1) | |
| 21강 자바스크립트 연산자 사용법(2) - 더하기 연산자 | |
| 22강 자바스크립트 연산자 사용법(3) | |
| 23강 자바스크립트 연산자 사용법(4) - 더하기 연산자의 특별한 기능 | |
| 24강 자바스크립트 연산자 사용법(5) | |
| 25강 강의개요 (3) | |
| 26강 if 조건문(1) - 기본 | |
| 27강 if 조건문(2) - 한 라인 작성시 주의사항 | |
| 28강 if 조건문(3) - 참 vs 거짓 | |
| 29강 if 조건문(4) - 예상 은퇴 연령을 맞추는 프로그램 만들기 | |
| 30강 if 조건문과 비교 연산자 - 변수 값과 변수의 불리언값(1) | |
| 31강 if 조건문과 비교 연산자 - 변수 값과 변수의 불리언값(2) | |
| 32강 정수 vs 실수 비교하기 | |
| 33강 문자열 - 정수, 실수로 바꾸기 | |
| 34강 if 조건문 - 삼항 연산자 | |
| 35강 비교 연산자 == vs === 차이점 비교하기 | |
| 36강 switch 조건문(1) | |
| 37강 switch 조건문(2) - 조건 처리가 많은 if문 switch문으로 변환 | |
| 38강 강의개요 (4) | |
| 39강 반복문 - for문 사용법 및 실습 | |
| 40강 반복문 - while문 사용법 및 실습 | |
| 41강 반복문 - do.. while문 사용법 및 실습 | |
| 42강 반복문 - break, continue 개념학습 및 사용법 실습 | |
| 43강 반복문 - continue 실습 | |
| 44강 배열 - 개념학습 및 기본 | |
| 45강 배열 - 추가, 삭제 - push, pop | |
| 46강 배열 - 추가, 삭제 - unshift, shift | |
| 47강 배열 - 반복문을 사용한 출력 | |
| 48강 강의개요 (5) | |
| 49강 함수 - 개념학습 및 함수의 종류 4가지 | |
| 50강 함수 - 4가지 기본 함수 실습하기 | |
| 51강 함수 - 기초 연습문제 | |
| 52강 함수 - 전역변수 vs 지역변수 | |
| 53강 함수 - 디폴트 매개변수 값 | |
| 54강 함수 - 함수 선언문 vs 함수 표현식 개념학습 | |
| 55강 함수 - 함수 선언문 vs 함수 표현식 차이점 | |
| 56강 함수 - 함수 선언문과 함수 표현식의 차이를 보여주는 예제를 만들어보시오 | |
| 57강 함수 - 앞에서 다룬 키 조건에 따라 함수를 실행하는 것을 물음표 연산자를 사용해서 바꿔보시오 | |
| 58강 함수 - 화살표 함수(Arrow Function) 기본 사용법(1) | |
| 59강 함수 - 화살표 함수(Arrow Function) 기본 사용법(2) | |
| 60강 강의개요 (6) | |
| 61강 객체(Object) - 자바스크립트 객체 | |
| 62강 객체(Object) - 객체 만들기 | |
| 63강 객체(Object) - 객체에 속한 멤버 참조하기 | |
| 64강 객체(Object) - 객체 vs 연관 배열 | |
| 65강 객체(Object) - 값의 복사와 참조(1) | |
| 66강 객체(Object) - 값의 복사와 참조(2) | |
| 67강 객체(Object) - 함수에 객체 전달하기 | |
| 68강 객체(Object) - 객체내 객체 만들기 | |
| 69강 객체(Object) - 객체내 함수 만들기 |